恭喜你來到架站教學系列文章的第三篇,進階美化網站畫面。
我們在第一篇架站教學文章中設置好了主機,接著在第二篇架站教學文章完成佈景主題的安裝和發布了第一篇文章,本篇文章將接續前面所學,更進階的美化我們的網站畫面,設置網站上方的頁首、下方的頁尾和側邊攔,以及進一步設定網站整體的字體大小、配色,最後加上你網站的 Logo。跟這本篇文章的教學,你的網站外觀大致上就可以完成囉!
接著下一篇會帶你申請網域 (址),讓你的網站有門牌,在全世界的每個人只需輸入網址,就可以造訪你的網站!
四天架站教學系列文章:
▸ DAY 1、Cloudways 主機申請
▸ DAY 2、佈景主題基本設定
▸ DAY 3、佈景主題進階教學
▸ DAY 4、網域申請,網站上線!
那就趕快開始吧!
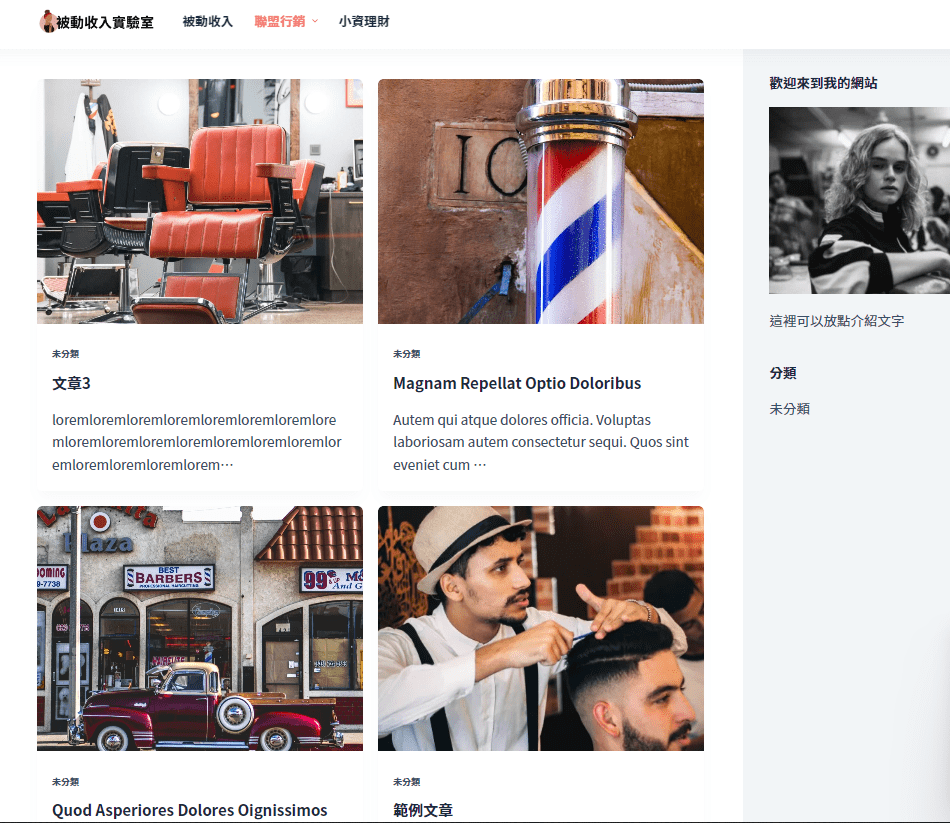
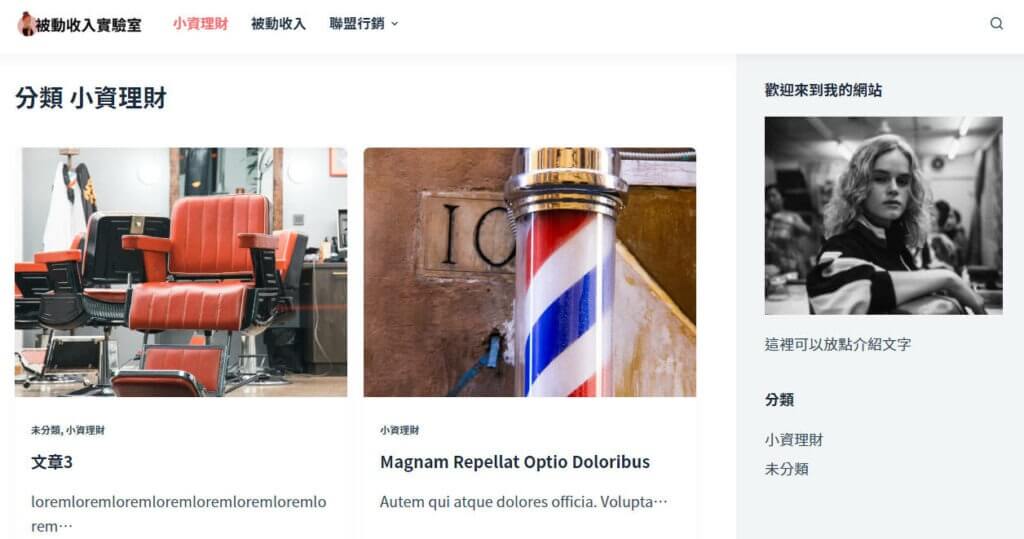
開始前,還記得我們在上一篇文章中學會了新增文章嗎,現在你可以試著隨意先多新增幾篇文章,先隨意打上標題、內文,新增圖片、分類。這樣待會在做設定時比較可以看出整體的感覺。我目前新增了四個文章,畫面如下:
新增好之後我們就來依序完成頁首、頁尾、側邊攔和全域 (整體顏色、字型、字體大小、Logo) 的設定。

一、頁首選單設定
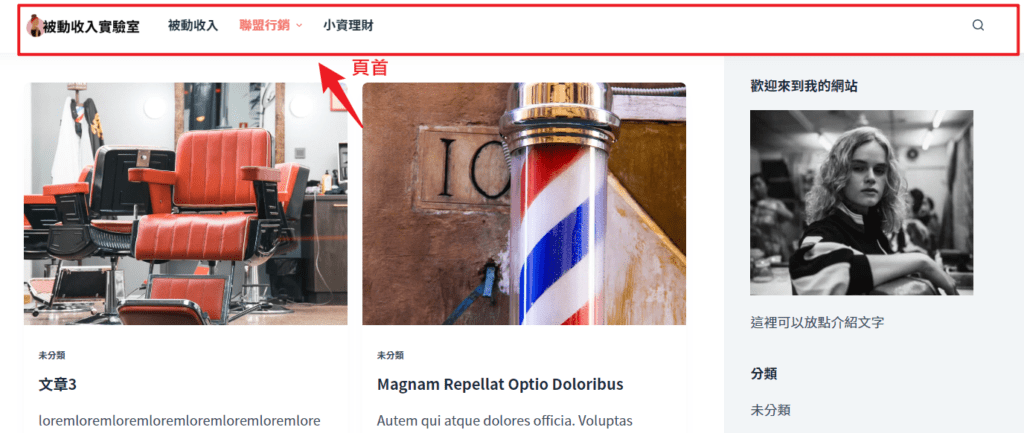
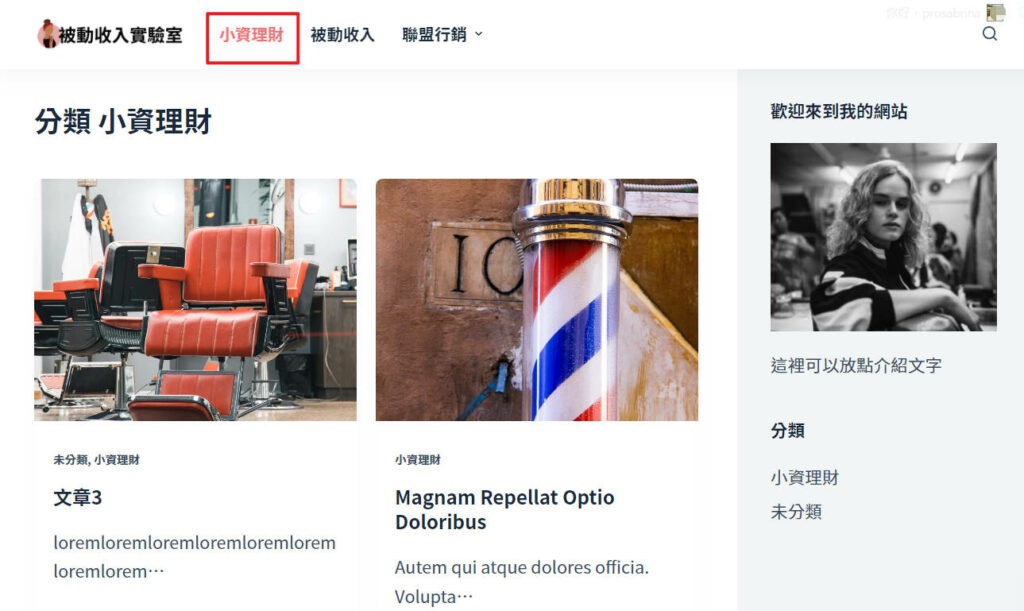
首先我們來進行頁首的設定。所謂頁首,指的就是下圖中看到的,在網站上最上方的那一條區塊。我們來設定上方要出現的項目。

這邊可以依照文章的分類去決定顯示頁首要出現的項目。
首先先來新增分類。有兩種可以新增分類的方式:
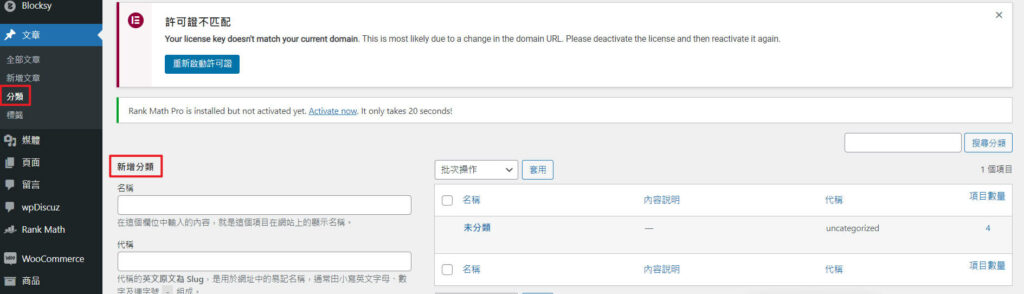
第一種方式:文章 > 分類 > 新增分類。

接著就可以在文章中看到分類項目,在文章編輯頁面選取你的文章分類。

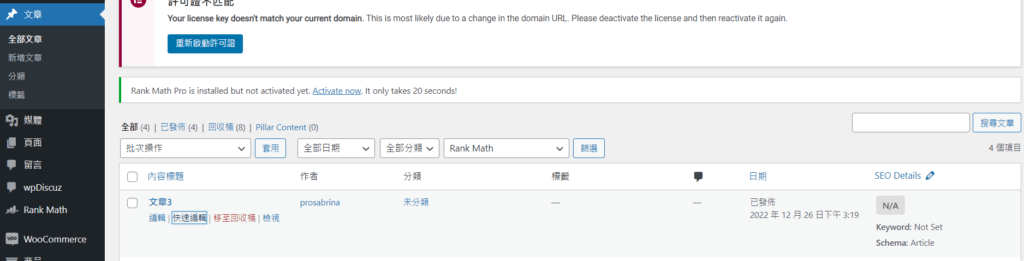
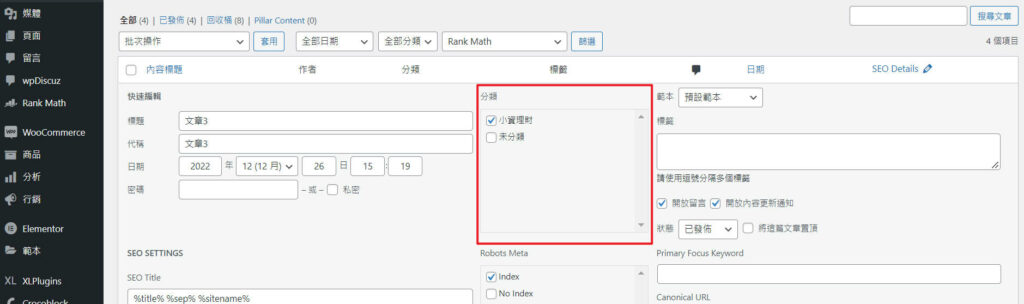
也可以在文章 > 全部文章 > 快速編輯 > 選擇分類。


第二種方式:直接在文章中新增分類,然後選取你的文章分類。

兩種方式都可以,總之在完成文章分類後,我們可以在全部文章中看到每一篇文章的分類。
# 透過文章分類建立頁首選單。
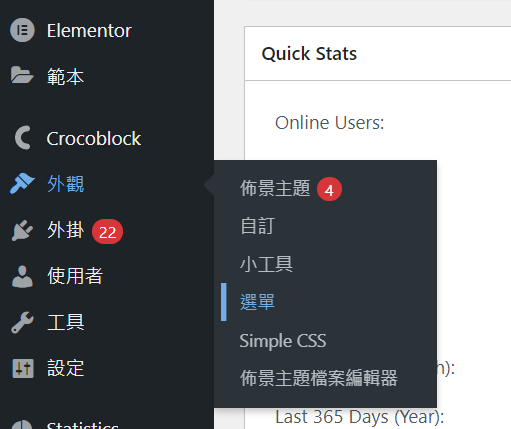
外觀 > 選單 > 輸入選單名稱 ( 主選單 ) > 選擇應用在頁首選單1、手機選單 > 建立選單。


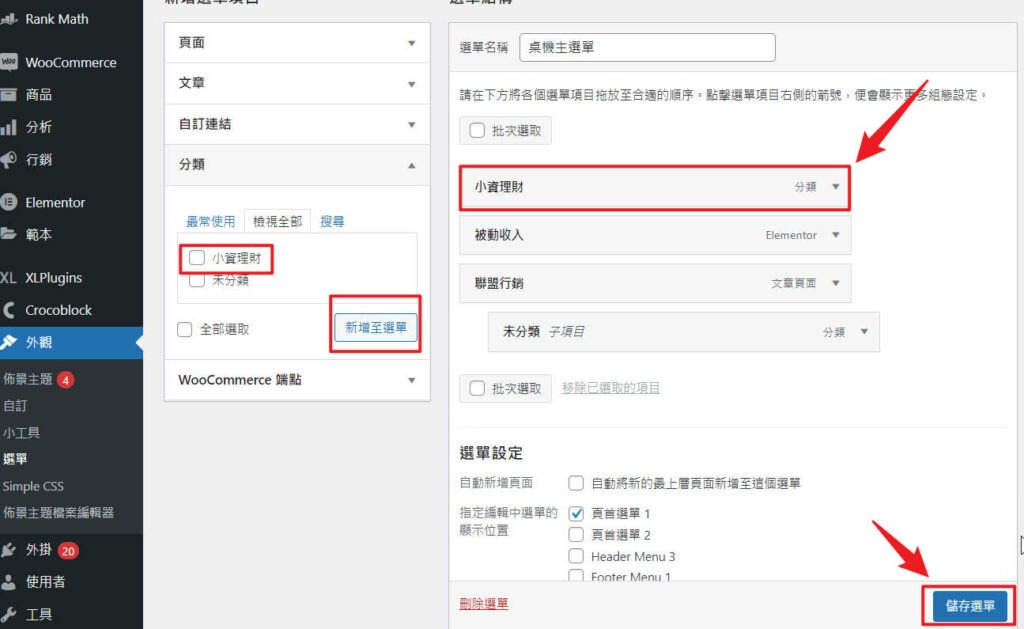
我們可以透過左側不同項目做選單,現在以「分類」為例。

點選分類中的「小資理財」 > 新增至選單 > 儲存選單。
所以我們現在就建立了一個小資理財項目的主選單。
# 把選單放到畫面上。
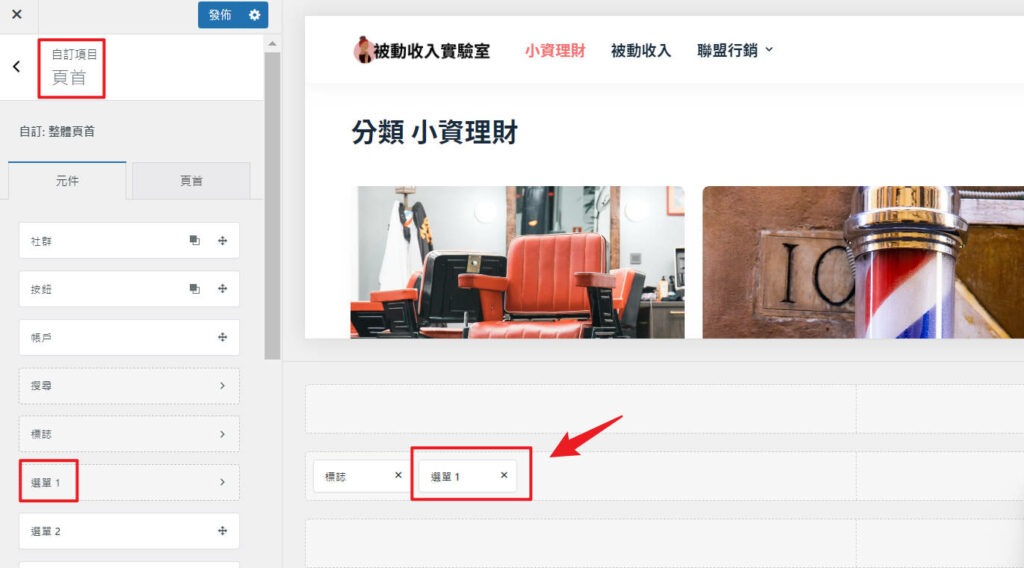
外觀 > 自訂。
一般選項 > 頁首。
把左側選單1 (剛建立的主選單) 拖拉到右側欄位,你就可以看到選單顯示在畫面上了。

左邊的原件都可以拖拉到右側欄位當中,像是可以放上社群、搜尋或是按鈕等等,可以自行操作玩玩看。
# 前台畫面顯示
回到前台就可以看到頁首選單已經設置完成,點選後下方文章也會出現相應的分類。

二、頁尾設定
接著進行頁尾 footer 的設定
外觀 > 自訂

一般選項 > 頁尾。

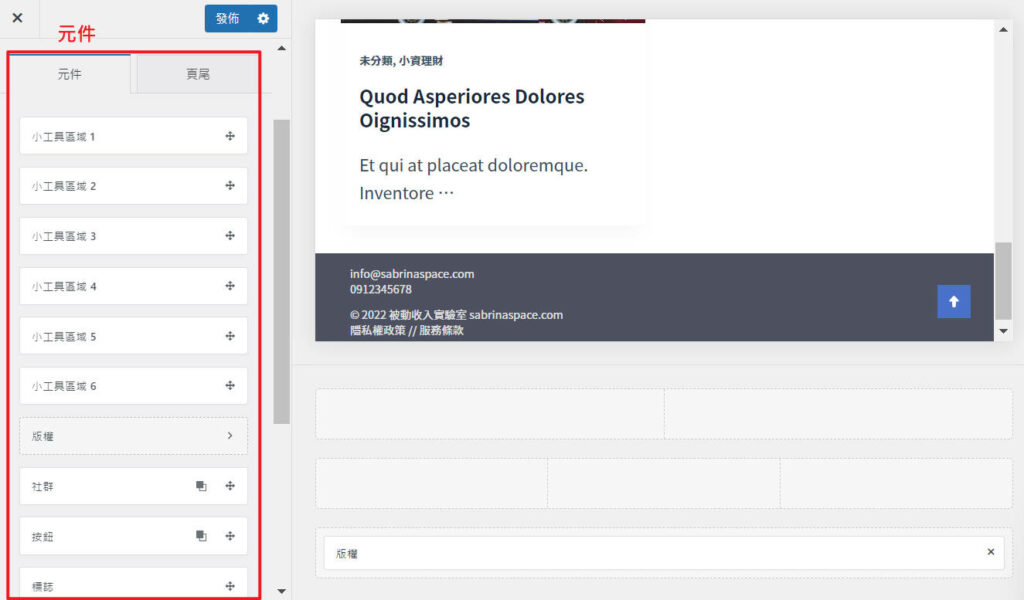
和頁首一樣,可以選擇左側不同元件,拖曳到右側區塊。
我們通常會在網站最下方放上版權的文字,就可以拖曳左側版權到右側的欄位。

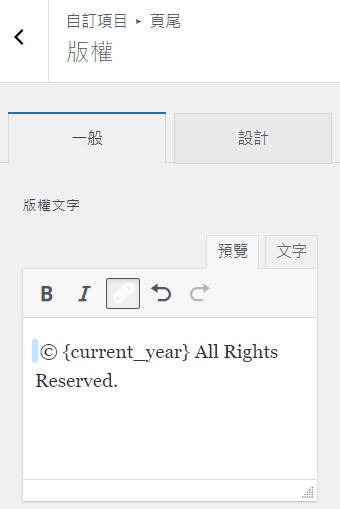
點入版權做進一步的設定。左側可以設定顯示的文字內容,有大括號的內容帶表示動態的,例如:「current_year」系統每年會幫你自動做更新,「theme_author」則會帶入你佈景主題的開發人員,如果不想要顯示也都可以自由刪改。
有用 [] 或是 {} 框選起來都是系統會動態抓取的,下面分享幾個常用的,大家可自行設定想要放的內容:
- [ copyright ] © 版權符號
- [ current_year ] 當前年份,每年會自動更新
- [ theme_author ] 帶入佈景主題的開發人員
- [ site_title] 帶入你的網站標題
當然你也可以直接打字設定你要的文字,不用系統動態帶入的方式。最後設定位置 (置中) 。這樣就完成頁尾了!
三、側邊攔設定
接著是網站旁邊的側邊攔 (資訊欄設定) 。

1、側邊攔顯示
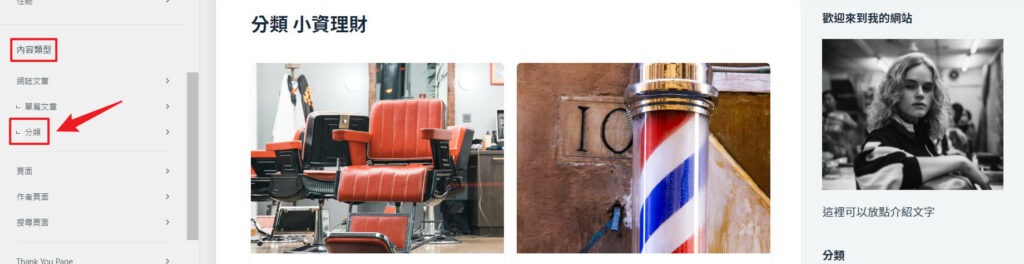
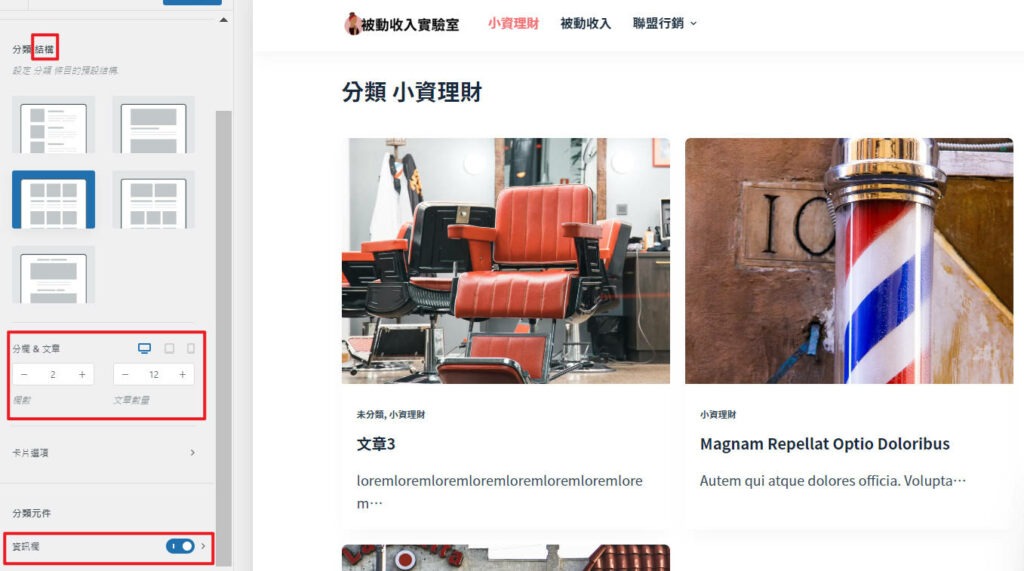
外觀 > 自訂 > 內容類型 > 分類

設定「排版樣式」、「一個頁面要顯示的文章數量」、「側邊攔資訊欄是否顯示」等等。

另外,在單一文章的頁面也可以透過選擇文章結構來決定是否要有側邊攔。

2、側邊攔內容設定
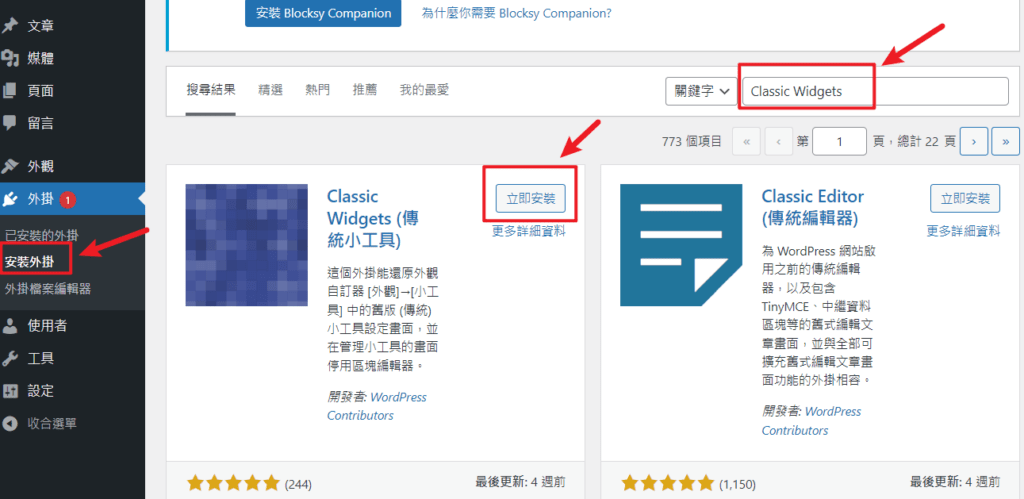
步驟一:下載外掛Classic Widgets (傳統小工具)
外掛>安裝外掛>Classic Widgets>立即安裝


步驟二:內容設定
至於側邊攔內要有哪些內容,則可以從 外觀 >> 小工具 中設定。
用拖拉的方式,將左側可用的小工具,拖曳到右側主要資訊欄。

四、全域的網站設定
最後來進行一些全域 (整個網站) 的設定。
1、顏色
外觀 > 自訂 > 一般選項 > 顏色。

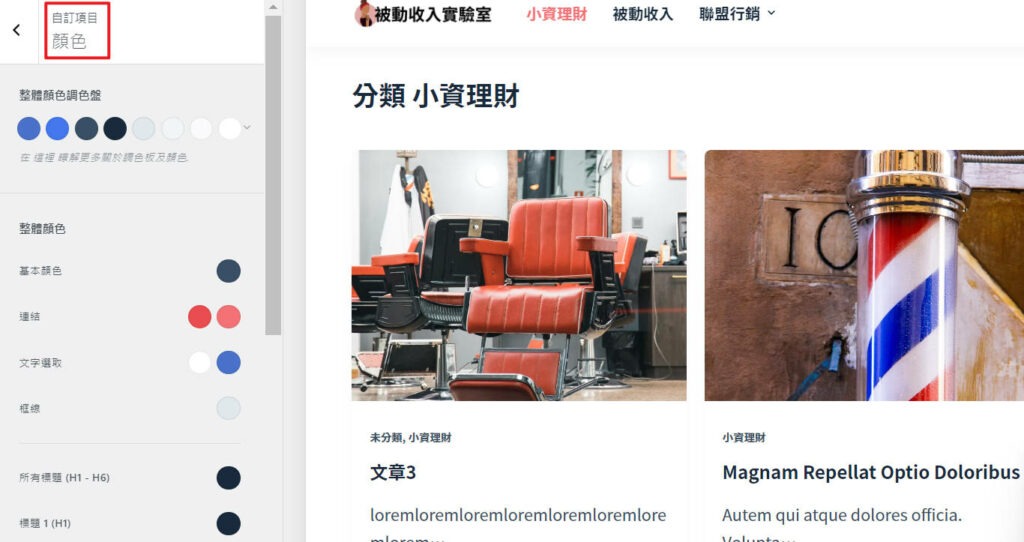
建議可以從整體顏色調色盤做調整。系統會從整體顏色調色盤中幫你帶入連結顏色、鼠標懸停時顏色、背景顏色等等。

點擊調色盤可以看到系統幫你預設好的多種配色,當然你也可以自行調整更改。
配色推薦可以參考 https://coolors.co 網站。或是 digitalsynopsis ,都有不錯的範例可以參考。
2、排版樣式 (字型、字體大小)
最後,我們來設定字體的樣式。
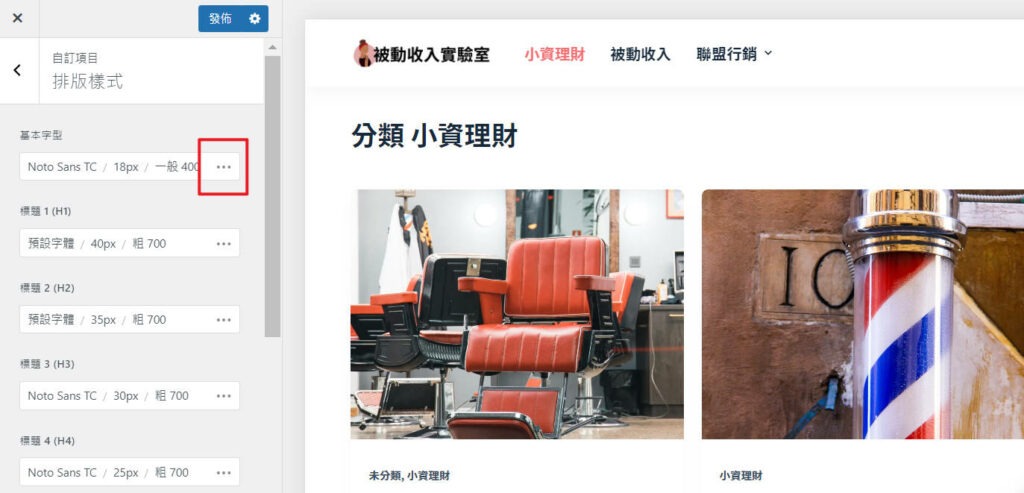
外觀 > 自訂 > 一般選項 > 排版樣式。

這裡可以看到基本字體、標題1、標題2、標題3…以此類推,各種不同屬性的字體設定。
這裡要注意的是標題標籤的使用對於搜尋引擎的優化 ( SEO )是非常重要的一環,大家可以藉由網路上的這篇文章 >> 什麼是 HTML 標題標籤語法 H1 至 H6 的運用和 SEO 的影響因素?基本的了解標題標籤和 SEO之間的關係和重要性,關於整個文章的結構和搜尋引擎優化。
標題標籤的使用是在撰寫文章需要注意的地方。現在,我們可以先簡單理解成H1是主標題、H2是副標題以此類推即可。如果想深入了解標題標籤和 SEO 相關知識,可參考下方文章。
相關閱讀:
SEO 關鍵字 | 七個步驟找出關鍵字,提高網站在 Google 上的排名!
WordPress SEO優化 | 如何讓你的文章有高排名?內容架構和撰寫技巧的方法! (內附撰寫範例模版)
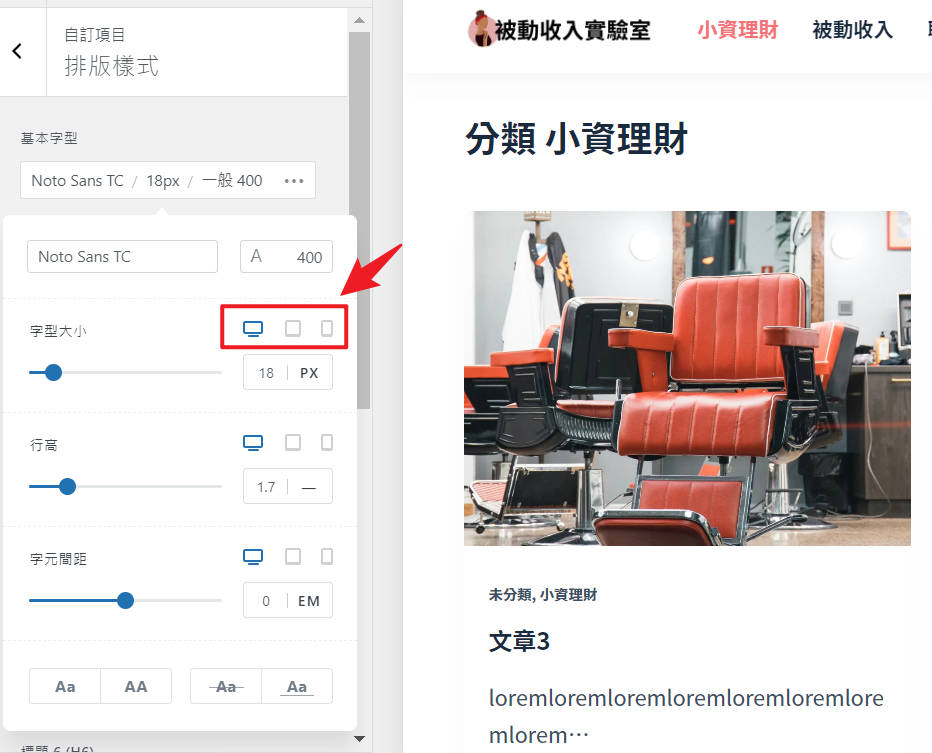
先來針對標題標籤做字型、文字大小、文字粗細的設定。

點擊右上角三個小圓點可以進入設定,若上方有顯示小圖示,代表可以針對電腦/平板/手機座不同的設定。

設定完之後記得點擊「發佈按鈕」。
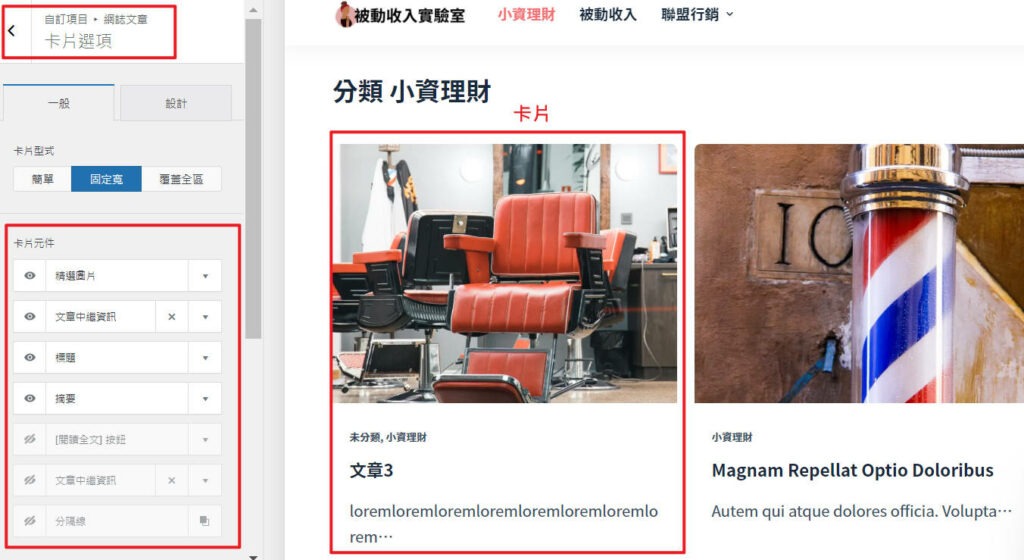
3、卡片樣式
外觀 > 自訂 > 內容類型 > 網誌文章 > 卡片選項。
卡片元件可以選擇你要顯示的項目,不要的只要把左側眼睛的按鈕按掉即可,也可以用拖拉的方式對元件進行排序,使用起來非常直覺。

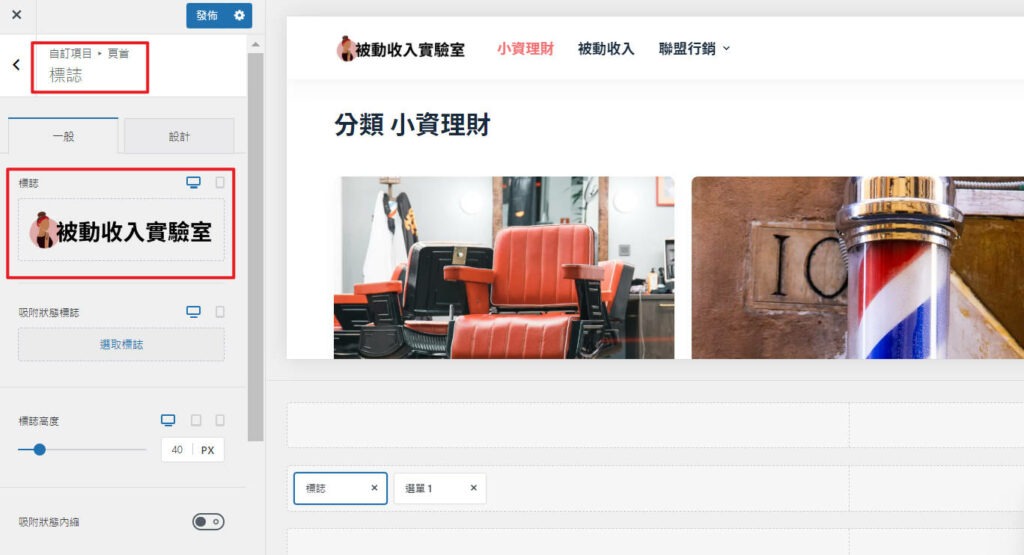
4、LOGO 設置
外觀 > 自訂。
- 直接點擊右側畫面上的頁首。
- 就會出現下方的欄位,點擊「標誌」。
- 出現左側設定欄位,選擇「選取標誌」就可以上傳你的 LOGO,下方可以調整標誌的大小。

把下方網站標題和網站說明關掉不顯示。
發佈後回到前台,可以看到畫面看起來很簡潔乾淨,該有的元素也都有。整體網站架構就完成拉 🥳 之後只要產出文章內容就可以了!

以上就是四天架站教學系列#3 Blocksy 進階美化網站畫面,下一篇4、網域申請,網站上線!、將進行最後一個步驟,帶大家到 Gandi 進行網域 (url) 申請,讓網站上線!
被動收入:
▸新手理財的四個步驟 開始打造被動收入
▸14種常見的被動收入管道分享
▸ShopBack現金回饋網 註冊現賺$100
▸零成本透過 Redbubble 在網路上賺取被動收入
▸部落格變現的7種方式
𖤐 點我追蹤被動收入實驗室 IG 𖤐
𖤐 歡迎訂閱免費電子報,獲取更多被動收入相關資訊!𖤐