
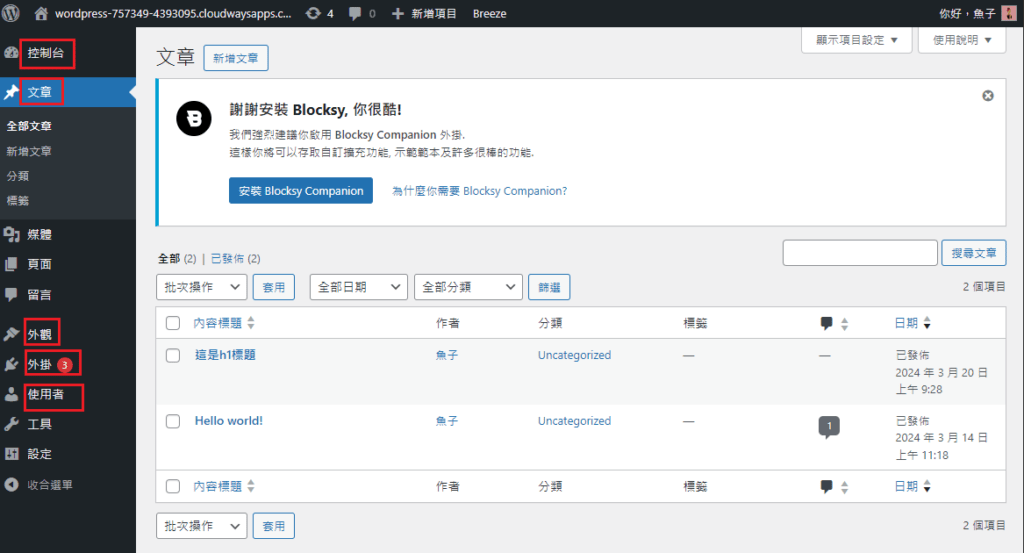
後臺操作教學
- 控制台
- 文章
- 外觀 (頁首選單&側邊攔)
- 外掛
- 使用者

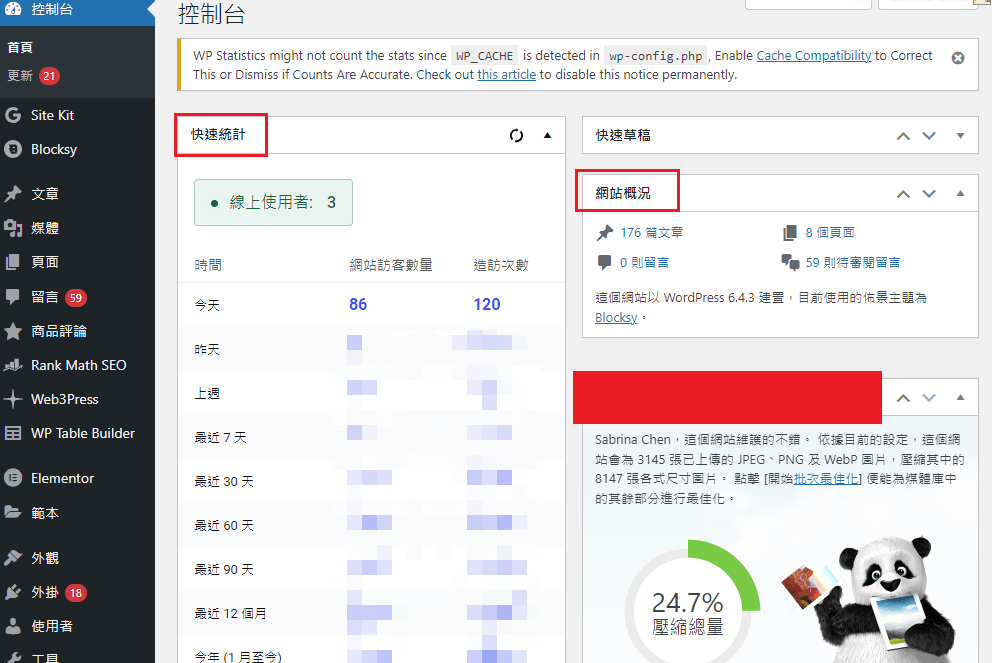
1、控制台
wordpress的基本資訊,像是目前使用的版本、你用的佈景主題、網站狀態、網站概況(如:有幾篇文章、留言等等)
如果之後有安裝外掛,可以用來查看瀏覽人數、人次等資訊。

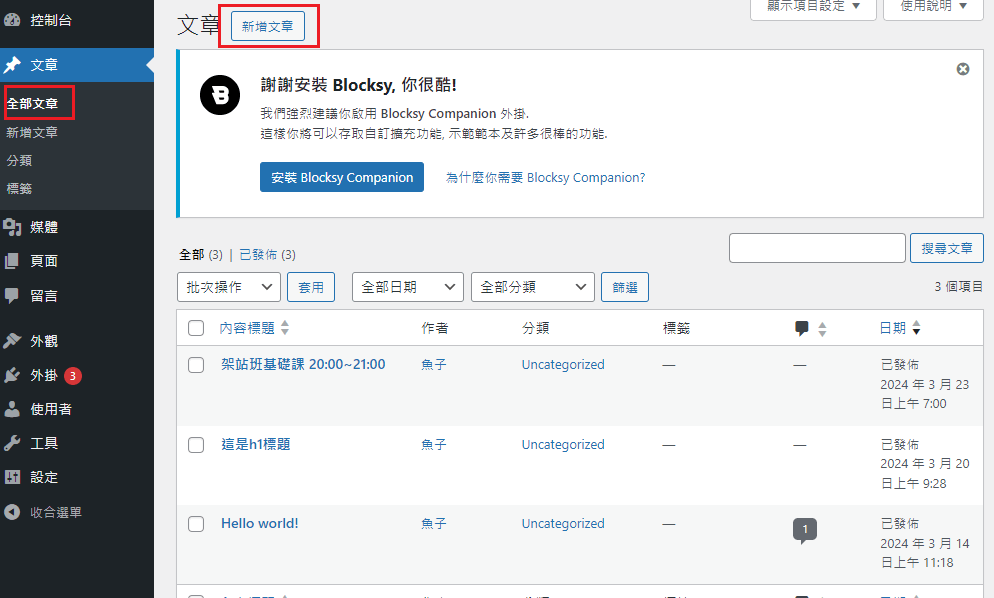
2、文章
全部文章可以看到你目前所有的文章以及基本資訊。

🔸新增文章
編輯器也叫做區塊編輯器,可以把這個頁面想成一張紙,由橫條一塊一塊所組成。
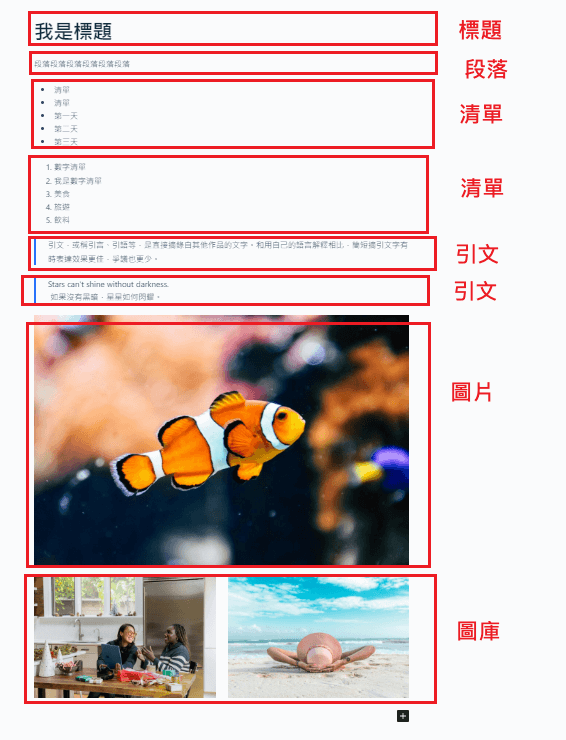
🔸常用區塊介紹 (段落、標題、清單、引文、圖片、圖庫)

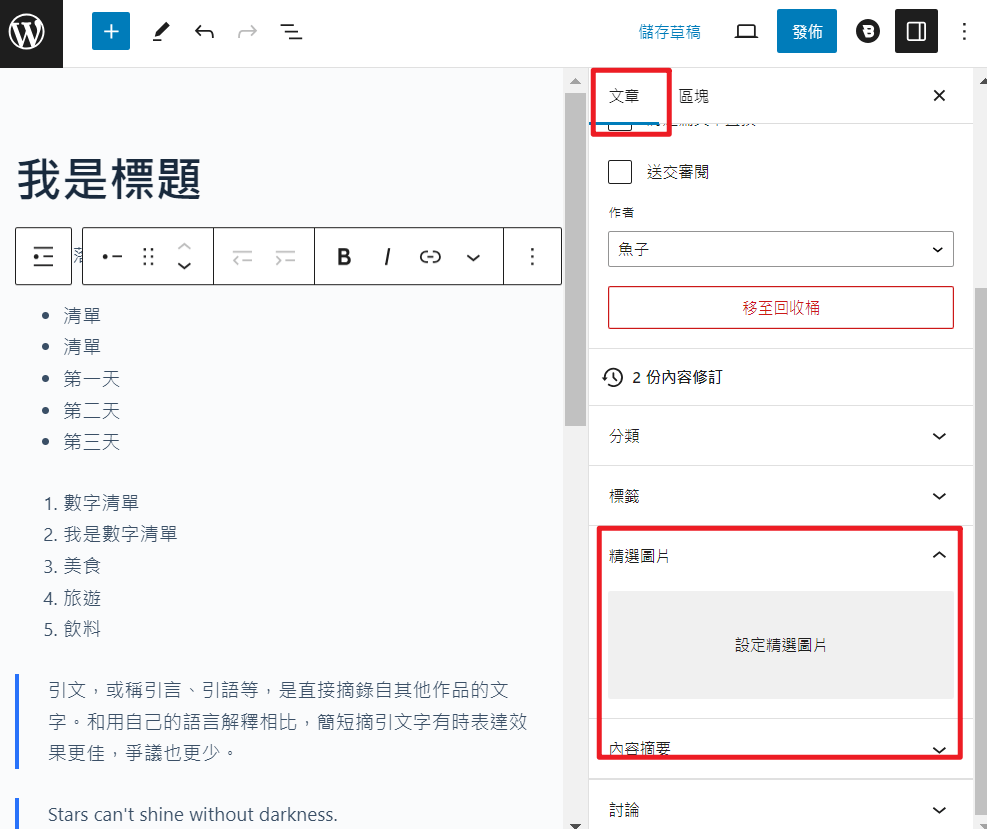
🔸精選圖片
甚麼是精選圖片?

從文章>精選圖片當中做編輯。

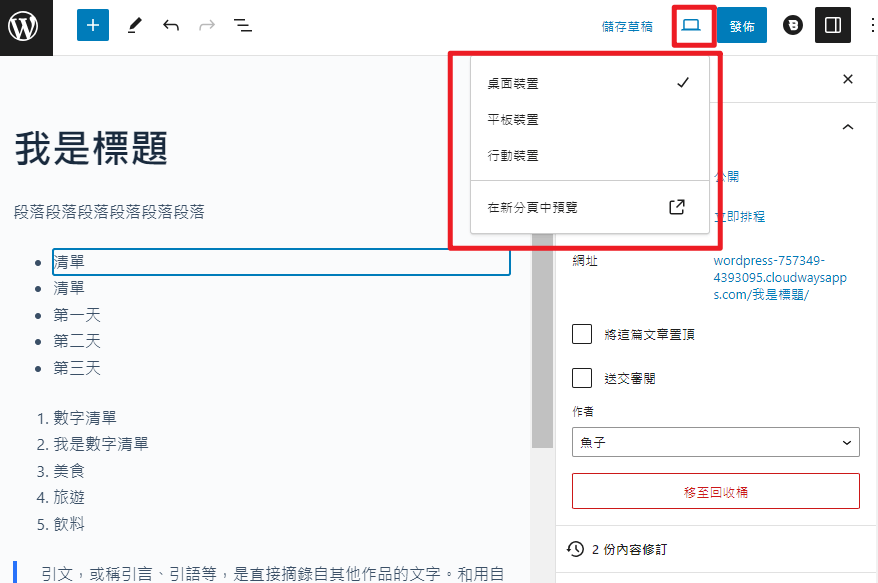
🔸不同的裝置檢視畫面

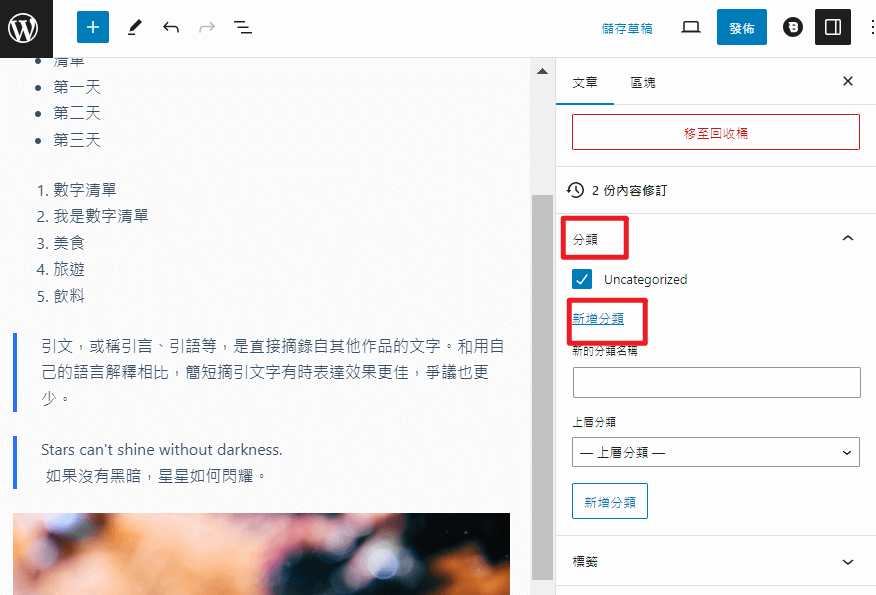
🔸分類
文章>分類 (如:國內旅遊/國外旅遊/美食推薦/網美打卡景點)>新增分類

3、外觀 (自訂&選單)
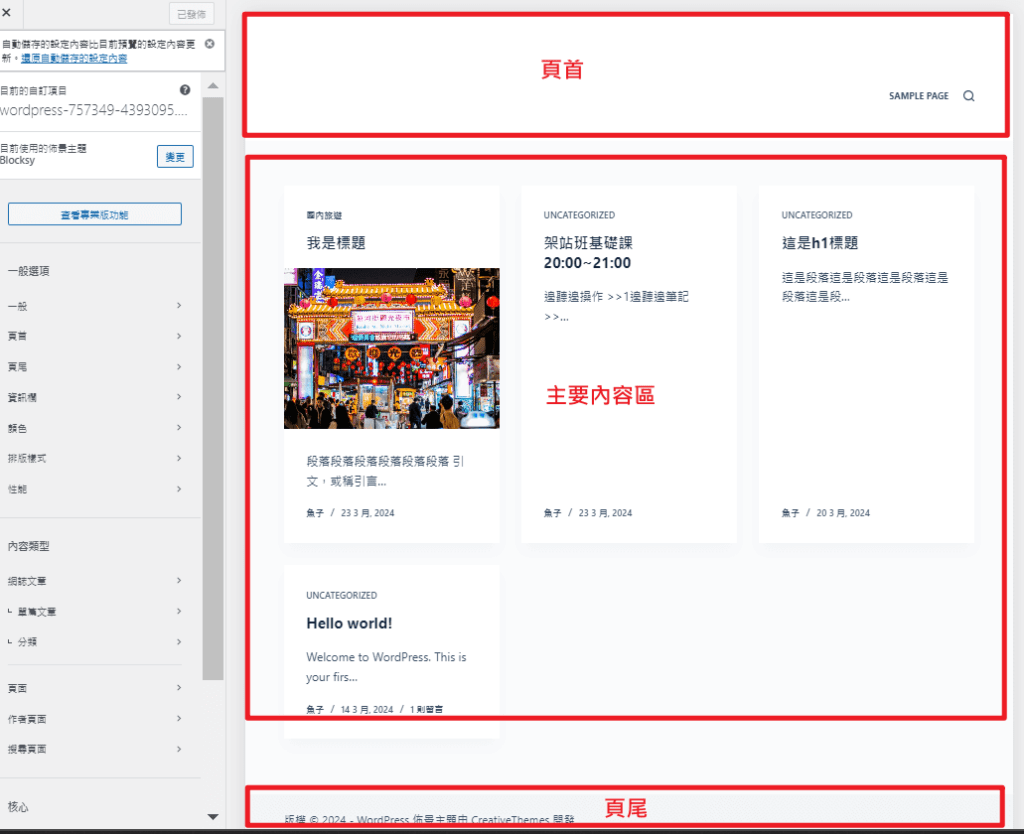
3-1 版面設定 (外觀>自訂)
我們主要可以將版面分成三個區域,分別是最上方的頁首、中間的主要內容區域以及下方的頁尾。

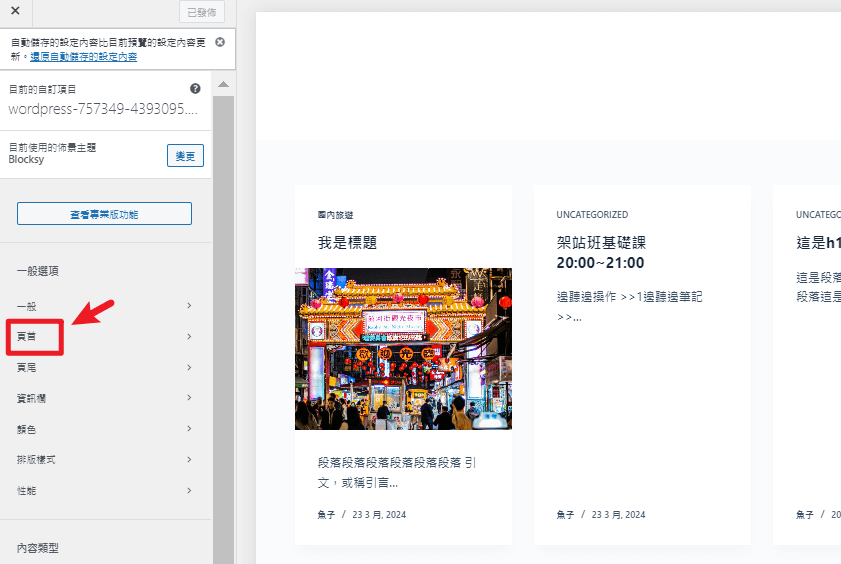
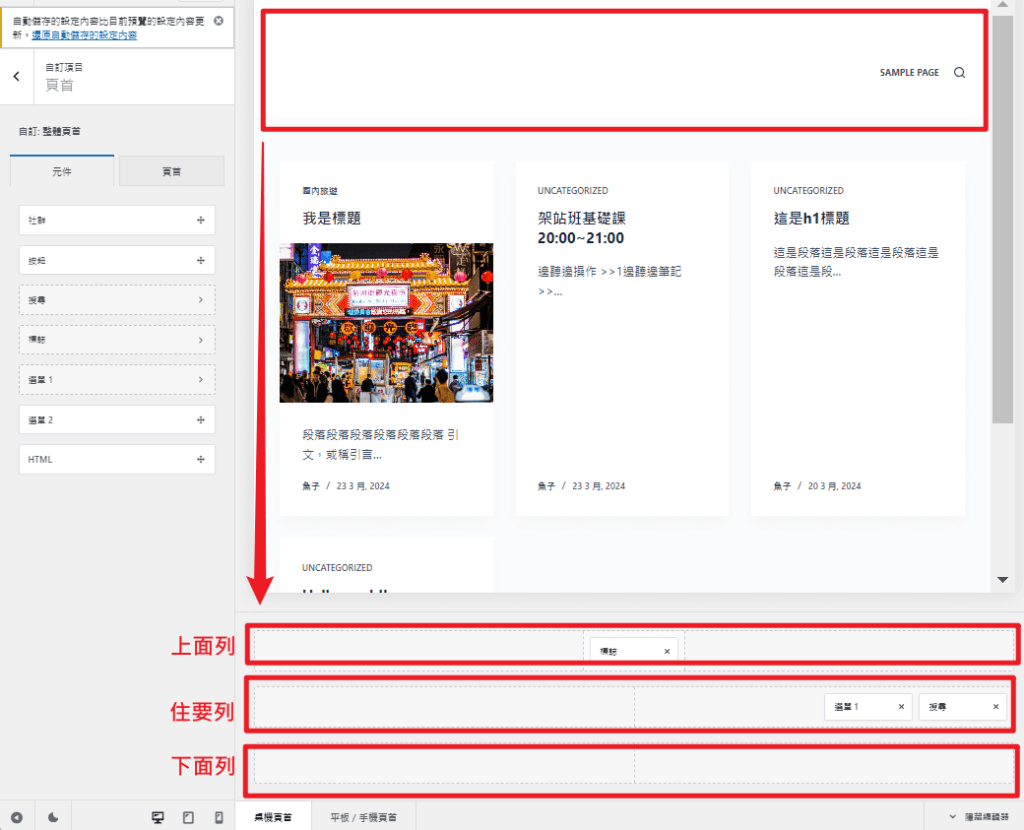
一般選項-頁首

上面列 / 主要列 / 下面列
放置你想要放置的元件

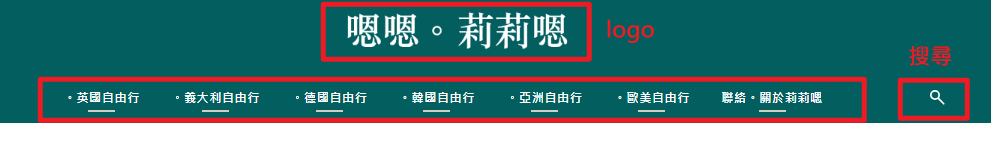
🔸更換LOGO(標誌高度 / 設計>邊界設定)
🔸網站標題
🔸網站說明
範例一

範例二

範例三

範例四

範例五

範例六

實作成範例三的樣子 (選單之後處理)
側邊攔
🔸內容類型>網誌文章>頁面元件>資訊欄
版面設計
🔸內容類型>網誌文章>網誌結構
🔸內容類型單篇文章(側邊攔)
不同裝置檢視
3-2 選單
- 外觀>選單>建立選單
- 請從左側欄位新增選單項目
- 放上選單
外觀>自訂>頁首>選擇選單(放上選單)
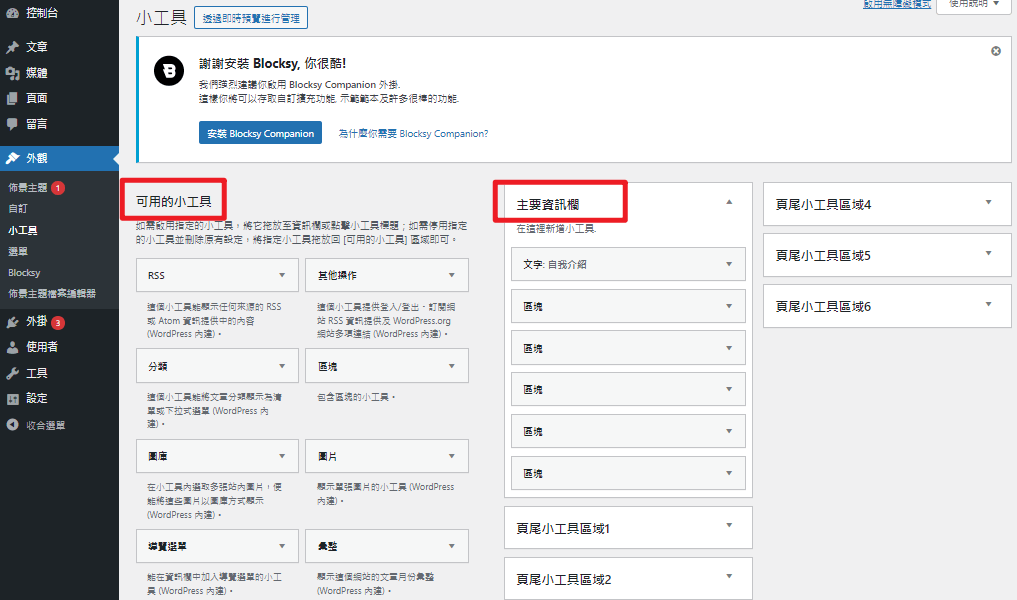
4、外掛
外掛>安裝外掛>搜尋Classic Widgets (傳統小工具)
外觀>小工具 進行資訊欄的編輯
原有的區塊可以刪掉

5、使用者
公開顯示名稱
6、QA
🔸如何導流量到網站?網站的如何變現?
部落格變現的七種方式
https://www.instagram.com/p/CmK8bS2yhPX/?utm_source=ig_web_copy_link&igsh=MzRlODBiNWFlZA==
🔸想請問有沒有其他推薦的佈景主題呢?
免費 blocksy astra
付費 soledad
影片教學
影片為架站班同學限定
有興趣參加部落格網站架站課程的可至被動收入實驗室IG私訊魚子
🔸延伸閱讀
被動收入實驗室 | 架站班進階直播課程







