設置好主機的第二件事情,就是要來美化你的網站版面。新手在架設部落格非常容易掉入一個盲點 (我自己曾經也是),就是花了太多的時間在美化網站版面🤣 剛開始架站時看到太多美美的版面可以選擇,一不小心就會陷入美化版面的漩渦當中,不知不覺中花費了許多時間。
wordpress 中有許多佈景主題可以選擇,在開始正式美化網站之前,我們需要先了解甚麼是佈景主題。
所謂的佈景主題就是網站整體的視覺設計,用它來呈現你的內容 (即頁面、文章、文字、圖片)。佈景主題也會定義了選單、標誌和小工具在網站上的位置,以及預設顏色配置、字型、行高等和其他設計功能。
可以想像成是網站的各種模板。就像是在外租房,他已經把內部的擺設、家具幫你安排好了,可能是北歐風、工業風、鄉村風等等,讓我們可以直接使用這些東西,如同在網頁上直接套用這些設計好的版型,再做其他客製化的調整。
網路上的佈景主題五花八門,有大型公司所開發的也有個人開發的,較常見購買佈景主題的網站推薦 Envato Market,它是全球最大的圖庫素材影音販售平台,創作者可以在平台上販賣自己的作品,也可以在這裡購買喜歡的素材。
除了 wordpress 的佈景主題,其他包括:圖片、音樂、網站、影片、字體等資源也都可以在這邊找到,Envato Market 是許多創作者、工程師都很常使用的大型網站。
以新手來說,我會建議在架站的初期,先使用免費的佈景主題 Blocksy 就可以了,他是款輕量 (載入速度快) 且功能齊全的佈景主題,是我使用過的佈景主題當中很喜歡也很好上手的,在這次架站教學系列當中也會以此做示範。
待之後文章寫得順手了,想要回頭調整主題或是購買華麗的佈景主題也都還可以做更換的。
這篇文章會先有完整的佈景主題教學。先簡單說明甚麼是佈景主題?該如何挑選?最後帶著大家一起安裝、下載這次使用的 Blocksy 免費佈景主題,並且試著發布你的第一篇文章!
如果你還沒有看過第一篇架站教學「cloudways 主機申請」文章的,可以先參考Cloudways 主機申請 把主機設置好,再接續看這篇,做佈景主題的安裝!
一、如何挑選佈景主題?
雖然我們會先使用免費的 Blocksy佈景主題來做教學,但這邊先跟你分享些佈景主題的挑選技巧,待日後有時間時可以再回頭來挑選喜歡佈景主題來美化你的網站。
不同類型的網站在挑選佈景主題時,有不同的地方需要注意。那到底該如何挑選適合的佈景主題呢?除了設計風格外,每種不同類型的網站都可以參考以下幾點來做挑選。
- RWD響應式網頁設計
是否有支援RWD響應式網頁設計,所謂響應式設計指的是在桌機和手機等不同裝置上都會有相應的設計。在人手一台手機的世代,有響應式設計已成必需的條件,除了支援不同的閱讀模式增加使用者體驗,同時也可以提高SEO的分數。
因此,在挑選佈景主題時,記得要注意是否有支援RWD響應式網頁設計。 - 與其他外掛的整合性
有許多免費的開源外掛也是WordPress的特色之一,使用者可以透過外掛來達到各種需求的擴充,所以在挑選佈景主題時也必須注意到他和其他外掛的兼容型,意思是用了這款佈景主題後,是否可以搭配多數的外掛一起使用。 - 開啟網站速度
假若佈景主題太過肥大或是有許多非必要的設定,容易影響到網站整體的開啟速度,試想當你在開啟一個網站時若他載入的速度太慢,使用者往往容易失去耐心,索性就不開、去別的網站了。因此要注意佈景主題的開啟速度,不要看到美美的主題就直接購買了。 - 是否有持續更新維護與售後服務
在挑選佈景主題時要盡量避免太冷門、很少人購買的佈景主題,因為一個完善的佈景主題,是會持續不斷優化更新的,當有越多人持續購買、付費,這樣佈景主題的開發商才有收入、利潤可以持續更新。
也可以注意其售後服務,當你在使用上遇到問題時是否能夠有暢通的管道,及時解決你的需求。
以上四點是我在挑選佈景主題時除了外觀外也會特別注意的項目,也是在新手初期在眾多資訊下容易忽略的地方,若你是自架網站的新手,建議可以先用免費的佈景主題,若日後要更換可以再更換,一開始先專注在內容的創作題共有價值的內容給使用者,再來一步步慢慢優化外觀。
二、Blocksy 佈景主題介紹
在我用過的佈景主題中,我推薦一款免費的佈景主題 Blocksy,除了符合上述四點之外,Blocksy 免費版的功能就十分強大,可以擁有乾淨簡潔的畫面,特別適合使用在部落格網站當中。
Blocksy 是由 Sergiu 和 Andrei 兩位羅馬尼亞人所開發的 wordPress 主題,他們在為客戶建立網站時覺得許多主題在自訂義選項與主題速度都不符合需求,因此他們設計出來的 Blocksy 佈景主題滿足使用者的需求。
接下來,就來帶著大家一起安裝、下載這次使用的 Blocksy 免費佈景主題,並且創建你的第一篇文章!
三、安裝 Blocksy 佈景主題
1、安裝 Blocksy
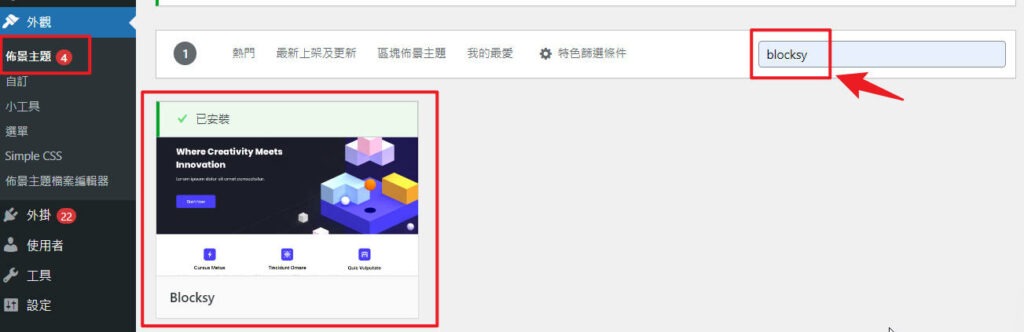
外觀 > 佈景主題 > 安裝佈景主題 > 搜尋「blocksy」> 安裝。

2、查看前台畫面
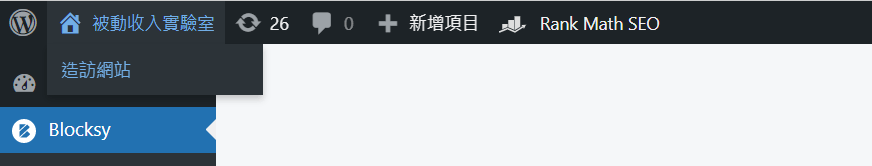
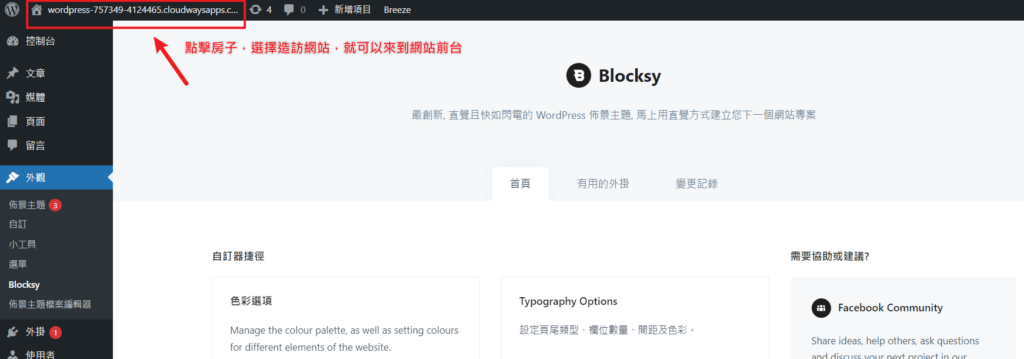
點選左上角房子的圖示,在「造訪網站」點選右鍵另開新視窗。

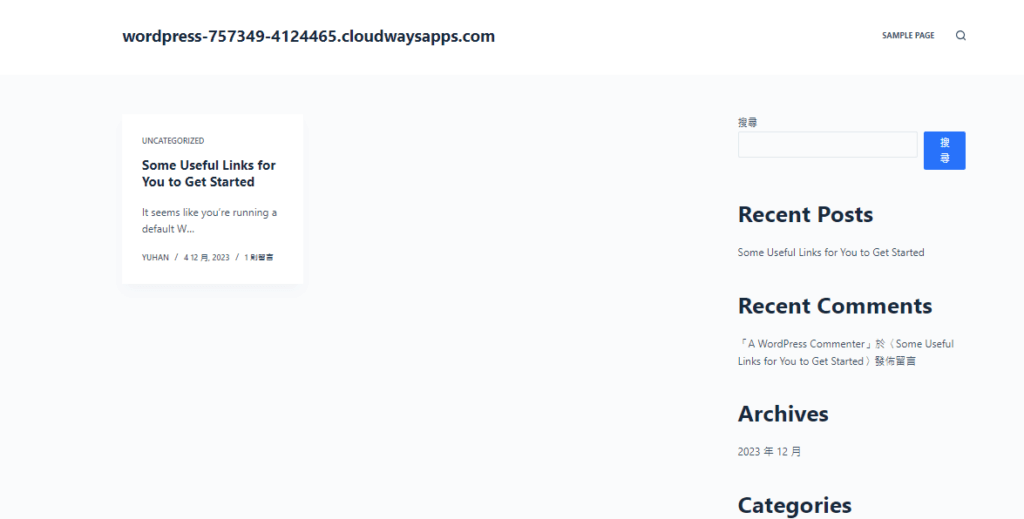
我們就可以看到網站前台的畫面,如下圖:

前台畫面大致可分為上方列(主要列)、下方列、和中間預設的文章。
接著我們做一個簡單的設定讓側邊欄位顯示。
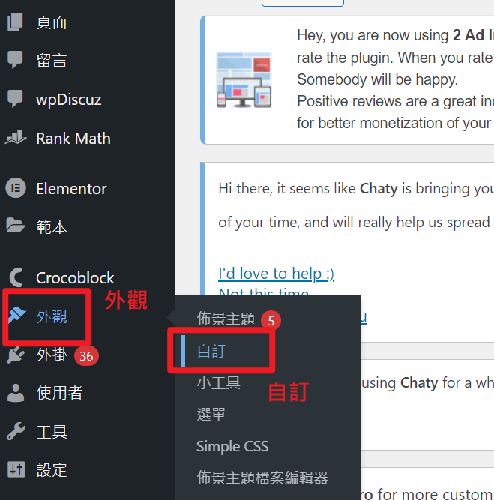
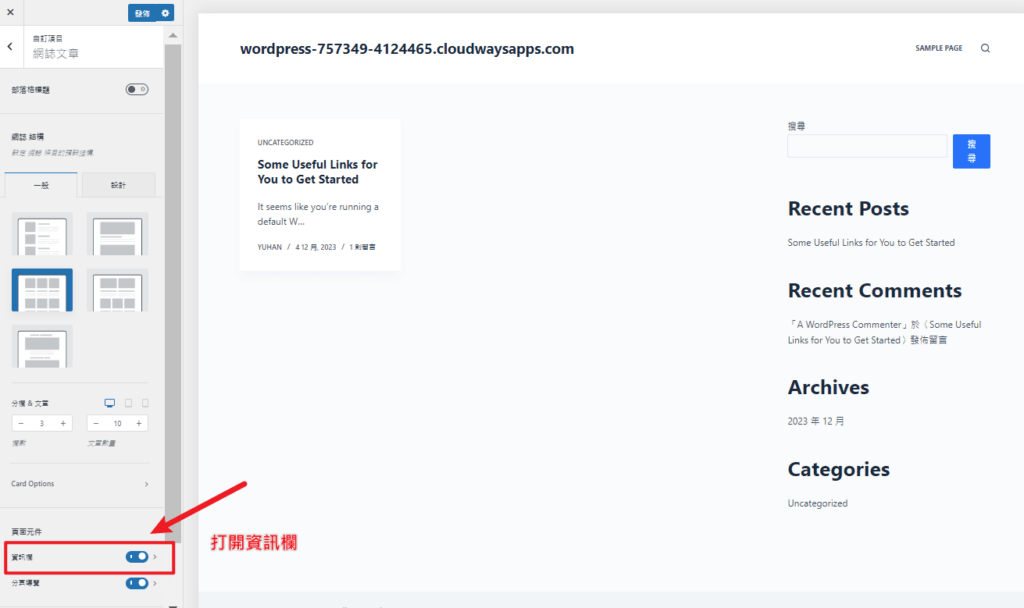
在後台左側找到:外觀>自訂

內容類型>網誌文章>頁面元件>資訊欄 (打開)

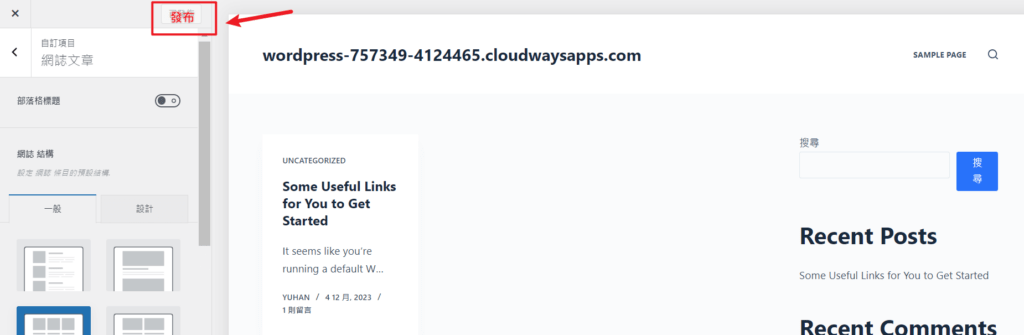
設定好之後記得按「發布」

再回到前台,就可以看到右側欄位已經顯示了


這樣我們就把佈景主題及基本的版面配置安裝設置好了。下來我們就來開始新增第一篇文章吧!
四、新增一篇文章
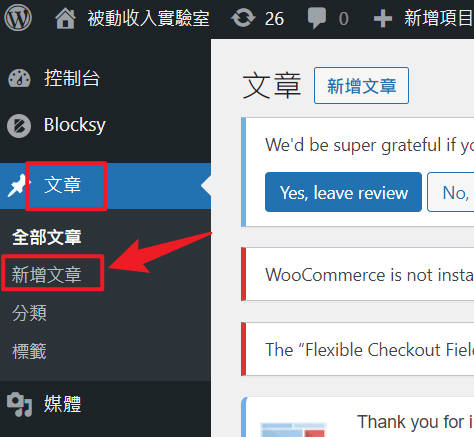
回到 wordpress後台,在左側文章 > 點選新增文章。

1、基本操作
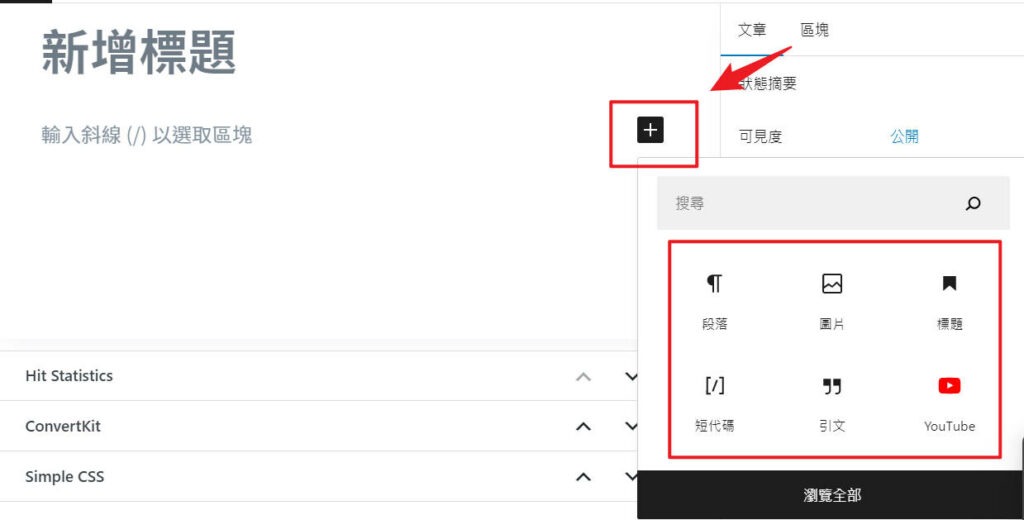
點選新增文章後會看到以下畫面。在這個編輯的頁面當中每一個地方都是一個區塊,我們也稱做區塊編輯器。點擊右側 「+」 號 可新增區塊,選擇你要新增區塊的類型 ( 段落、圖片、標題、引文等等 ),最常用到的就是段落和標題。

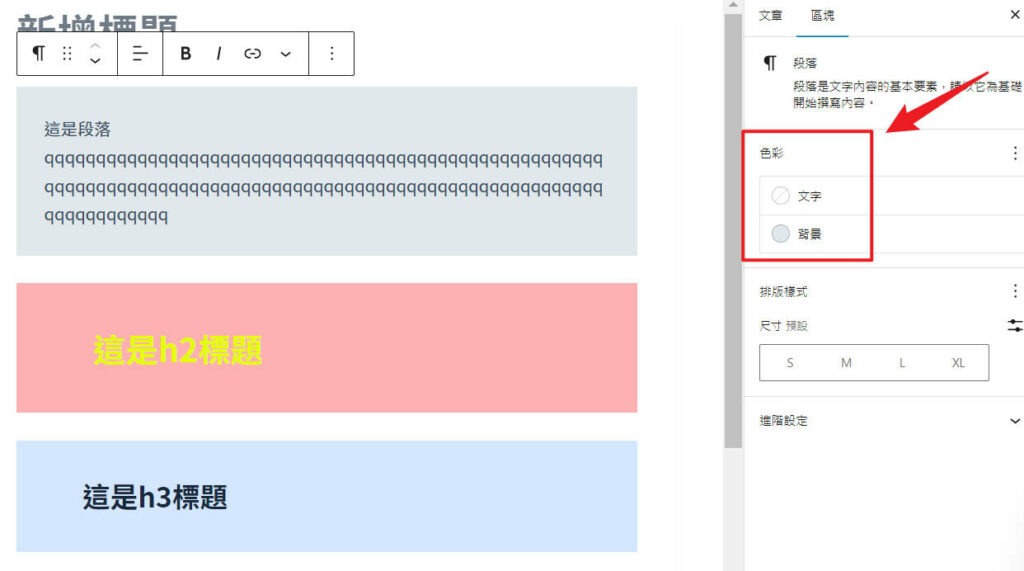
右側區塊的地方也可以調整你選取區塊背景顏色、文字顏色等。
這裡特別將每個區塊都標上顏色,讓大家比較好理解。

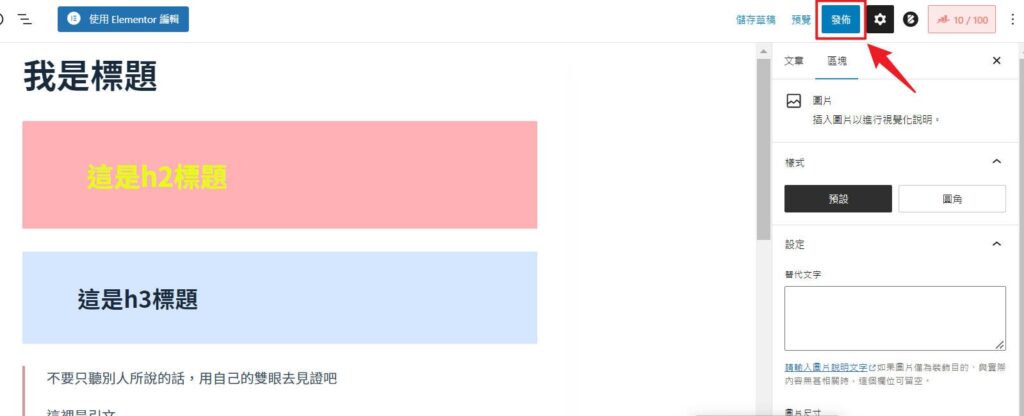
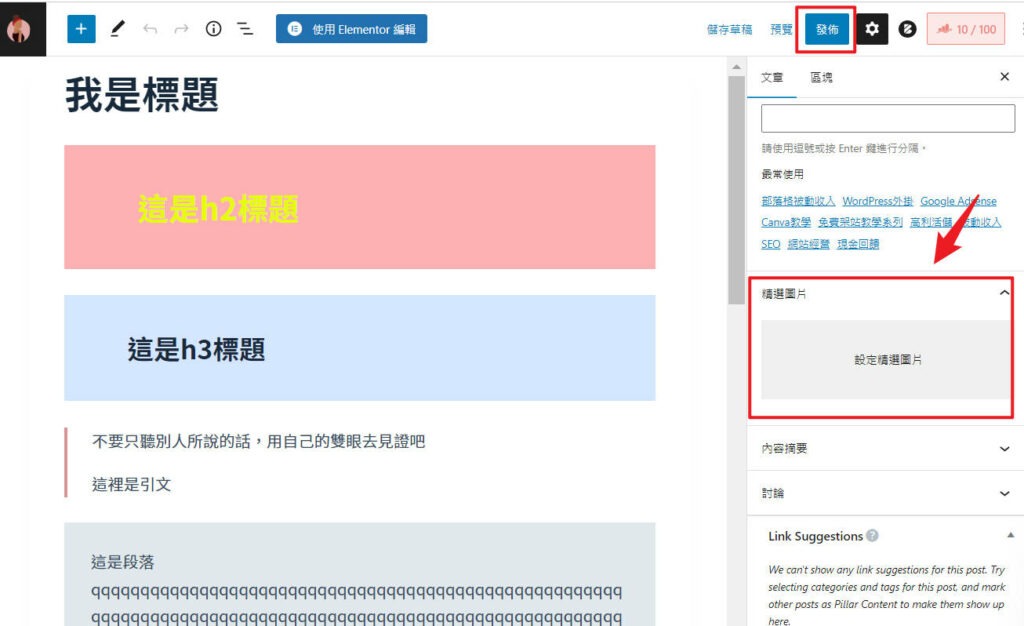
這邊分別插入區塊:標題、引文、段落、圖片 > 當你完成文章編輯後,點擊右上角「發佈」。

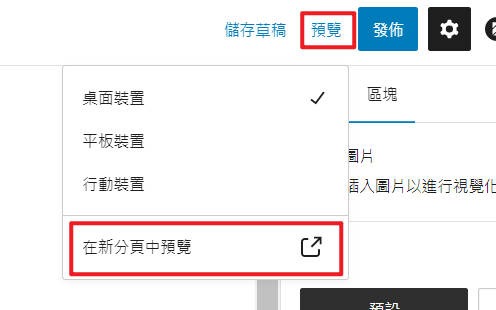
點選預覽 > 在新分頁中開起 > 來到前台就可以看到你所發布的新文章。

再點文章的區塊進去,就可以看到文章內容。
到這裡,恭喜你已經成功發佈第一篇文章拉🥳
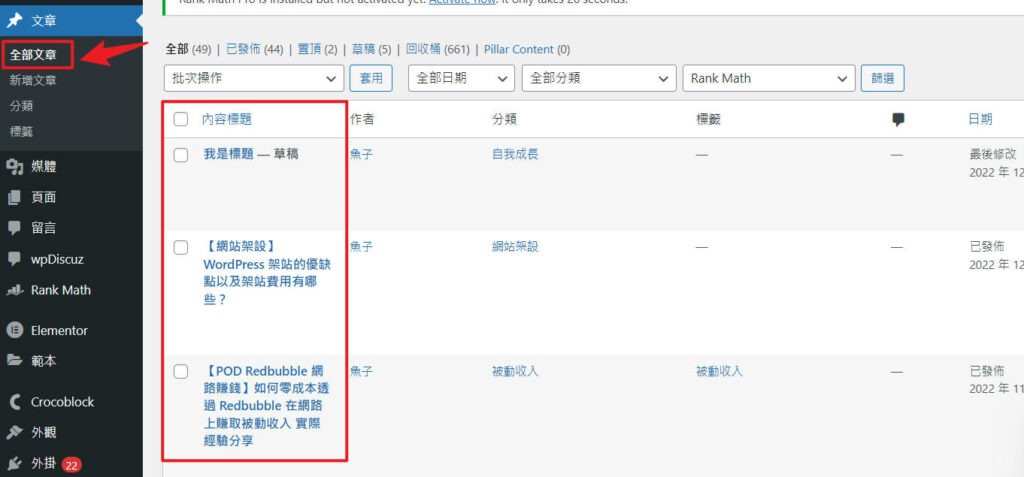
在後台,點選左側文章,就可以看到你所撰寫所有的文章列表。

2、文章進階設定
接著我們來做一些進階的設定,一樣來到剛才編輯文章的畫面的右側。

- 分類:可以自行針對你的文章做分類,點擊下方新增分類,如國外旅遊、國內旅遊等等。
- 標籤:標籤也是分類的一種,可針對你的需求分類,比較像是常在社群軟體中所看到的主題標籤hashtag,#travel。
- 設定精選圖片。

完成後,記得點擊右上角「更新/發布」。
這時回到前台畫面,就可以看到文章上多了精選圖片的顯示。
以上就是四天免費架站教學系列#2 Blocksy 佈景主題教學,你已經完成了佈景主題的下載安裝,以及學會如何發布、編輯文章,下一篇將帶大家繼續完成佈景主題進階的頁首、頁尾、logo的設定,讓網站越來越完整!
希望今天的內容對你有幫助。接下來就繼續進行架站教學系列的第三篇! 3、佈景主題進階教學。
相關閱讀:
▸ 5 個你應該開始經營部落格的理由!
延伸閱讀:
▸新手理財的四個步驟 開始打造被動收入
▸14種常見的被動收入管道分享
▸ShopBack現金回饋網 註冊現賺$100
▸部落格變現的7種方式
▸零成本透過 Redbubble 在網路上賺取被動收入
𖤐 點我追蹤被動收入實驗室 IG 𖤐
𖤐 歡迎訂閱免費電子報,獲取更多被動收入相關資訊!𖤐