在網路上瀏覽網站時,你是否有注意到有些網站的側邊或是下方會有這種可以讓你將文章或是頁面分享到社群的按鈕?本篇將和你分享一款外掛「Sassy Social Share」,讓你的網站中也能夠有這種社群分享的功能!

一、安裝外掛
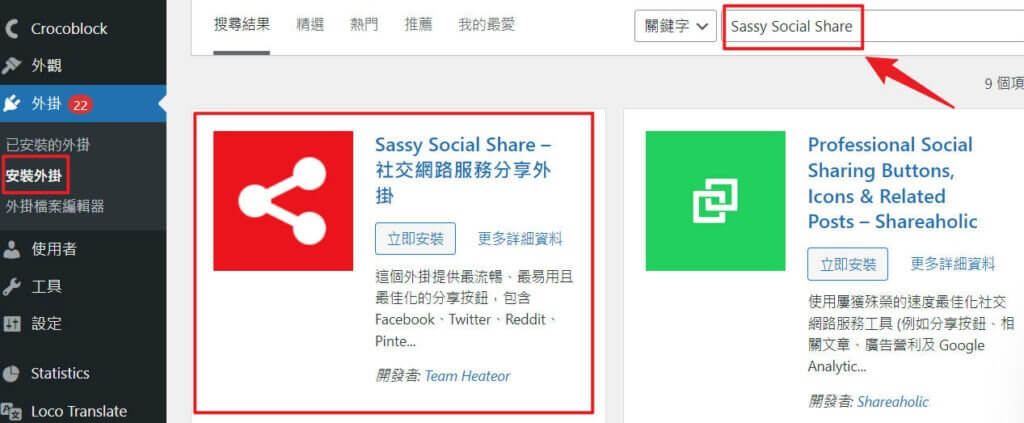
安裝外掛 > 搜尋 Sassy Social Share > 立即安裝 > 啟用。

二、設定教學
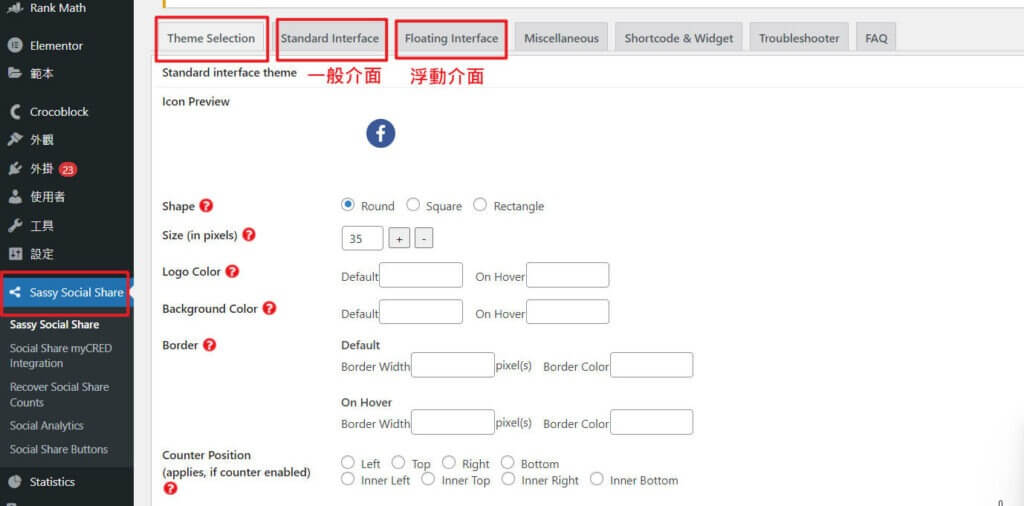
設定 > Sassy Social Share。
設定的部分會分「樣式設定」、「一般介面」、「浮動介面」三個項目來說明。

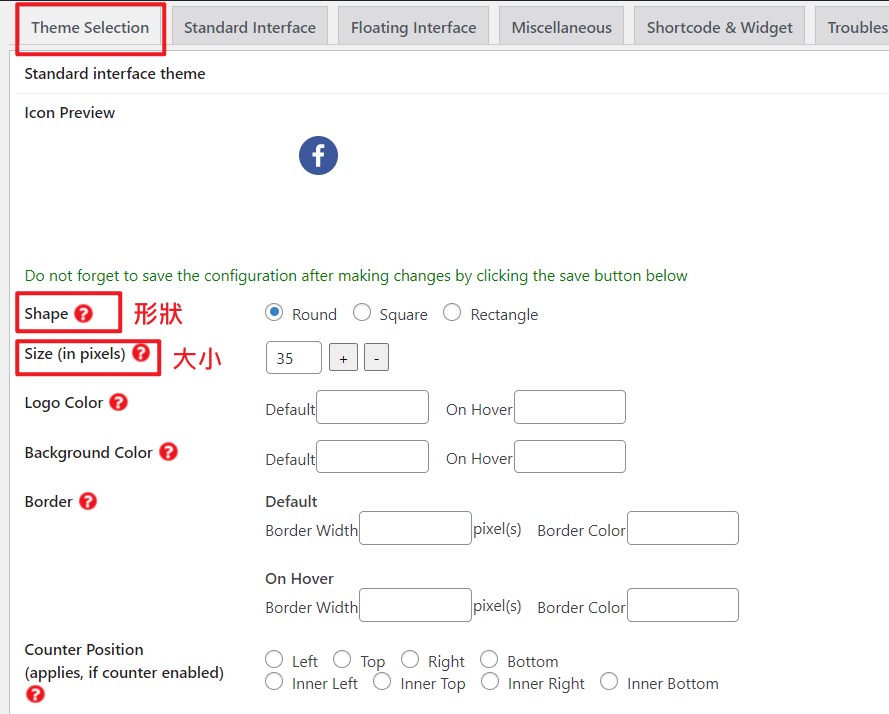
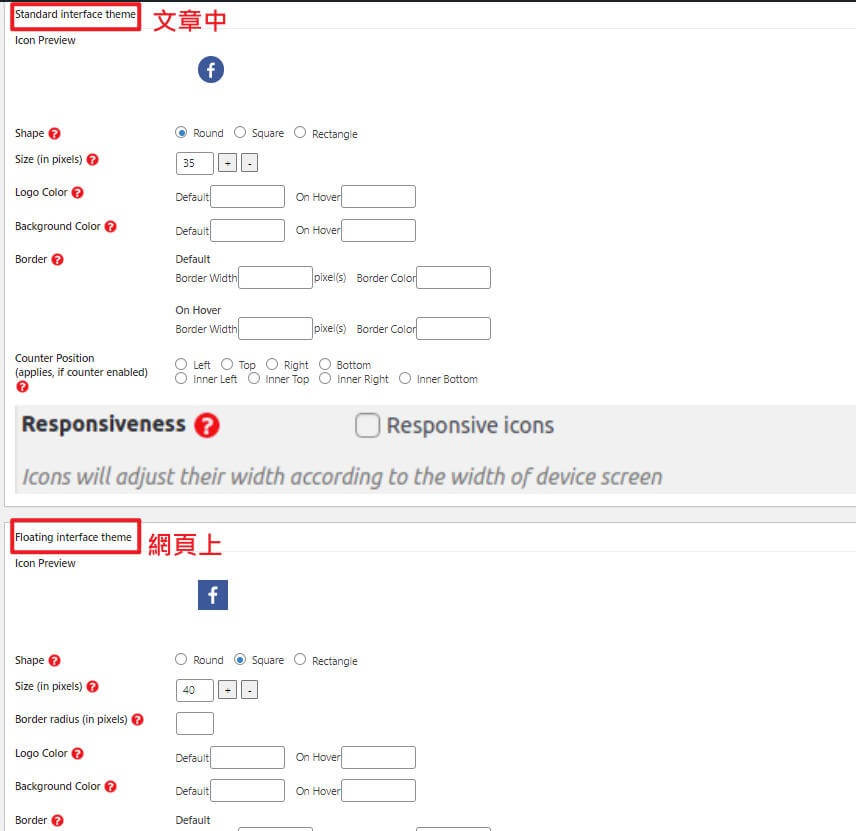
1、樣式設定
可以在樣式設定這邊設定按鈕的樣式,例如:圓形、方形、長方形;還有按鈕的大小以及顏色等等,可以依據你的喜好去做設定。

上方是一般介面的樣式設定,下方是浮動介面的樣式設定,兩種介面可以有不同的樣式顯示。
至於甚麼是一般介面,一般介面就是固定在文章中的社群分享按鈕,可以設定在文章最上方或是最下方,關閉文章則就不會看到了。
而浮動介面則是在文章或頁面的側邊攔,不管你如何滾動畫面,他仍然會存在在側邊的位置上。
你可以選擇一般介面和浮動介面同時開啟,也可以只開啟一個。

2、一般介面設定
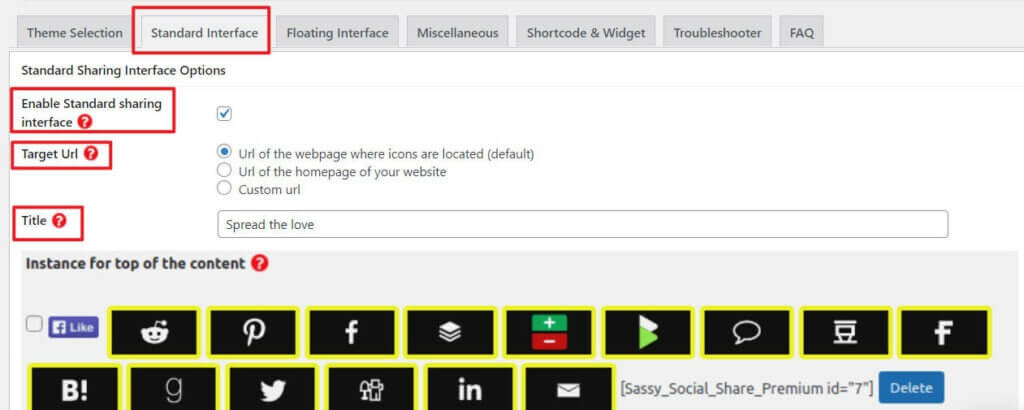
接下來我們到 Standard Interface 進行一般介面的社群分享設定。
- Enable Standard sharing interface :設定是否開啟在一般介面的社群分享功能,也就是在文章中的社群分享功能。
- Target Url :選擇第一個設定點選分享時是分享當前的頁面。
- Title:在社群分享按鈕前的文字標題。

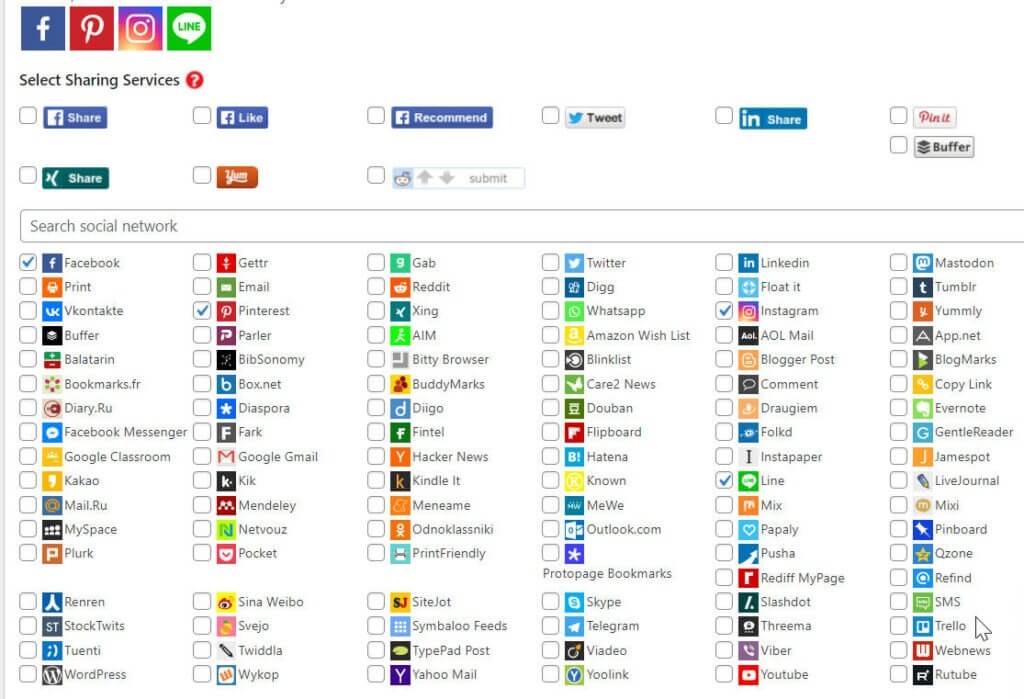
接下來選擇你要分享的的社群按鈕,這邊有非常多種可以選擇。
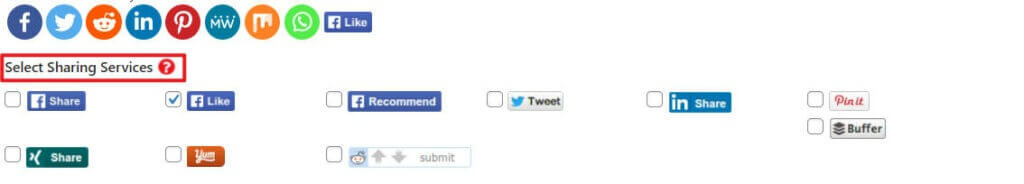
另外也可以選擇 Select Sharing Service,要不要加上讓使用者點 like 或是其他的分享。

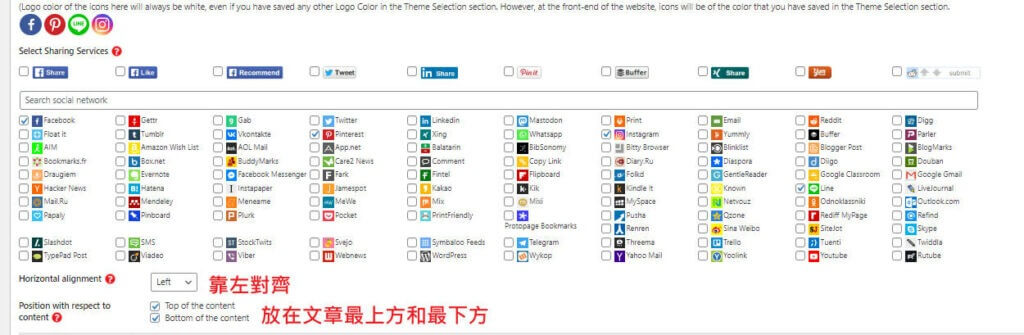
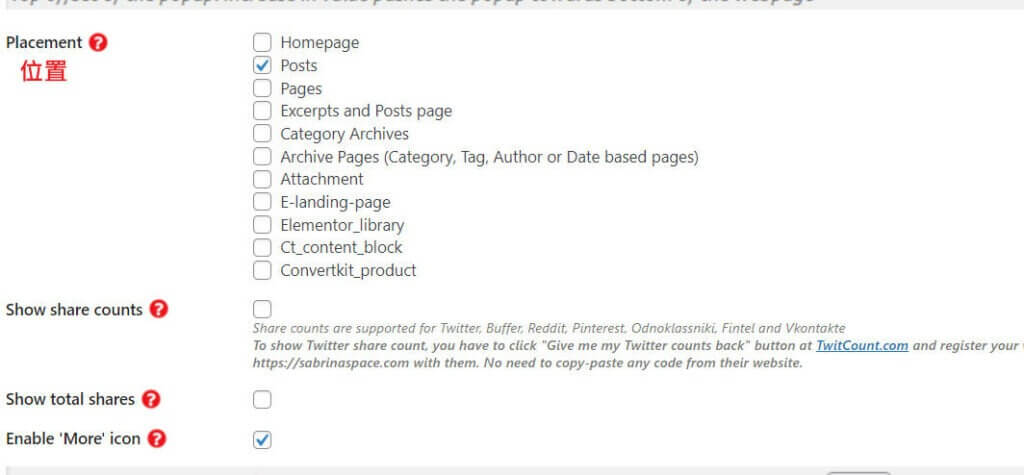
最後設定在那些地方要顯示這些社群分享按鈕。

接下來是一些顯示的設定,依自身需求設定即可:
- Show share counts:是否顯示單一社群分享數量。
- Show Total Shares:是否顯示全部社群分享加總數量。
- Enable ‘more’ icon:是否顯示’more’ icon,讓使用者自行選擇要分享的社群媒體。

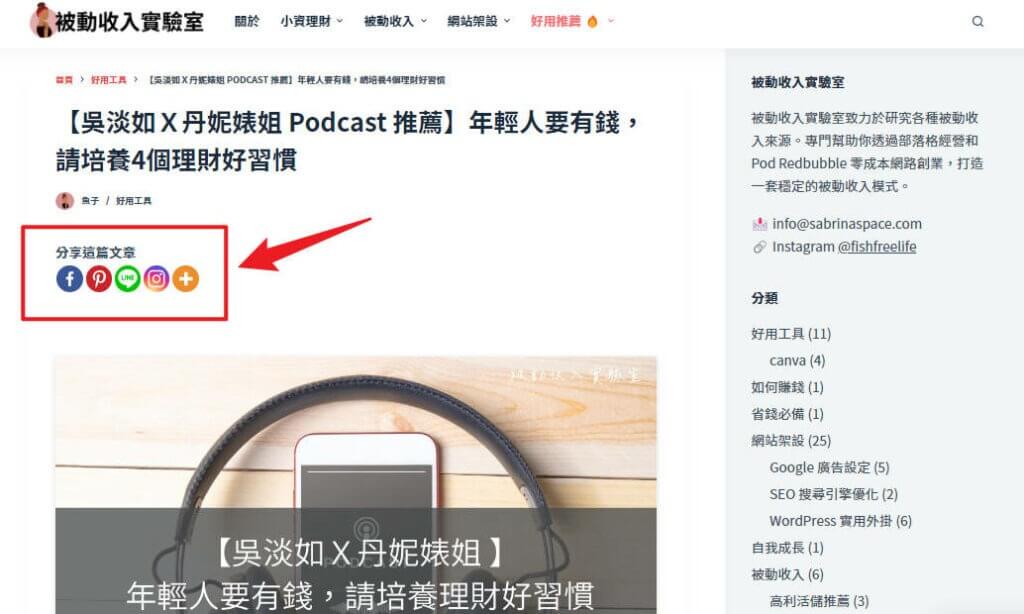
接著我們到前台,就可以在文章中看到你所設定的社群分享按鈕了。

3、浮動介面設定
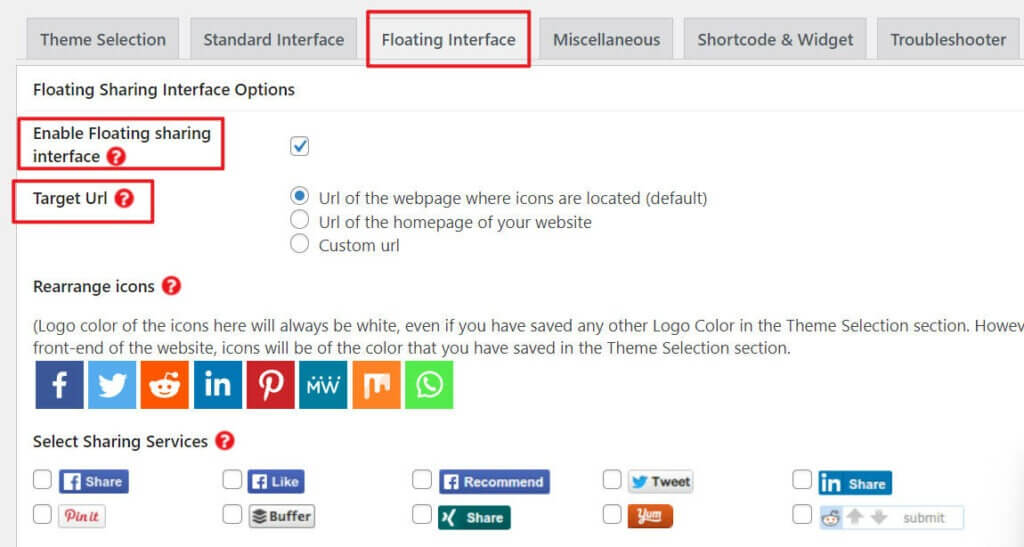
最後我們來到 Floating Interfave 浮動介面的設定,和一般介面一樣,可以設定是否要開啟這個功能,以及分享的頁面為何。
- Enable Standard sharing interface :設定是否開啟在一般介面的社群分享功能,也就是在文章中的社群分享功能。
- Target Url :選擇第一個設定點選分享時是分享當前的頁面。

選擇你要分享的社群媒體。

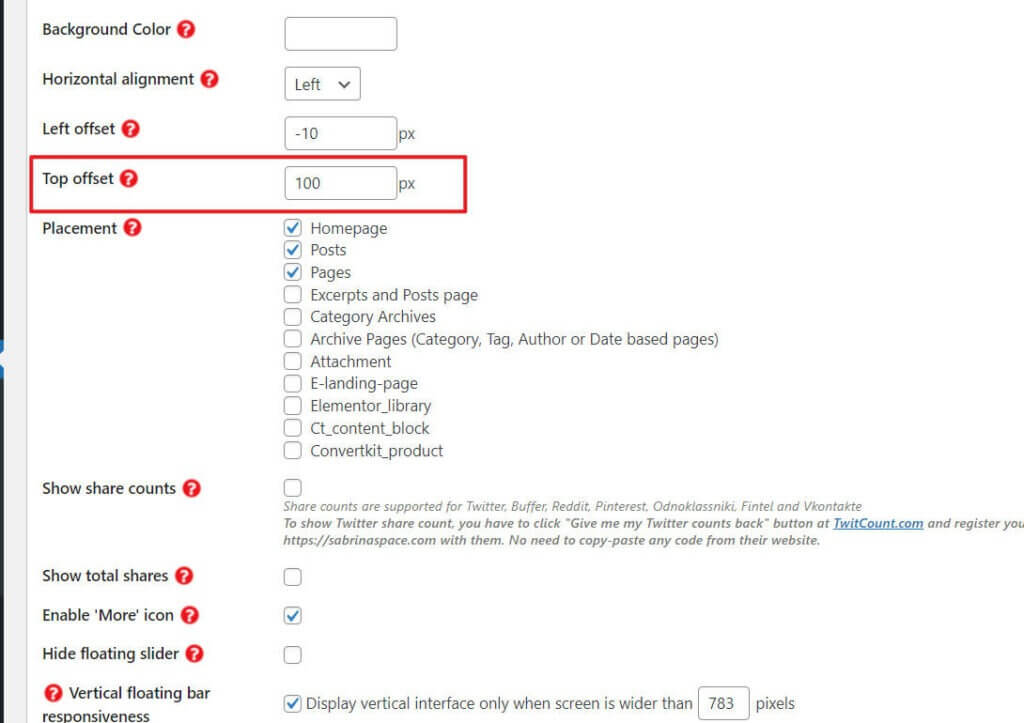
浮動介面可以設定 Top Offseet 按鈕和頁面上方的距離。

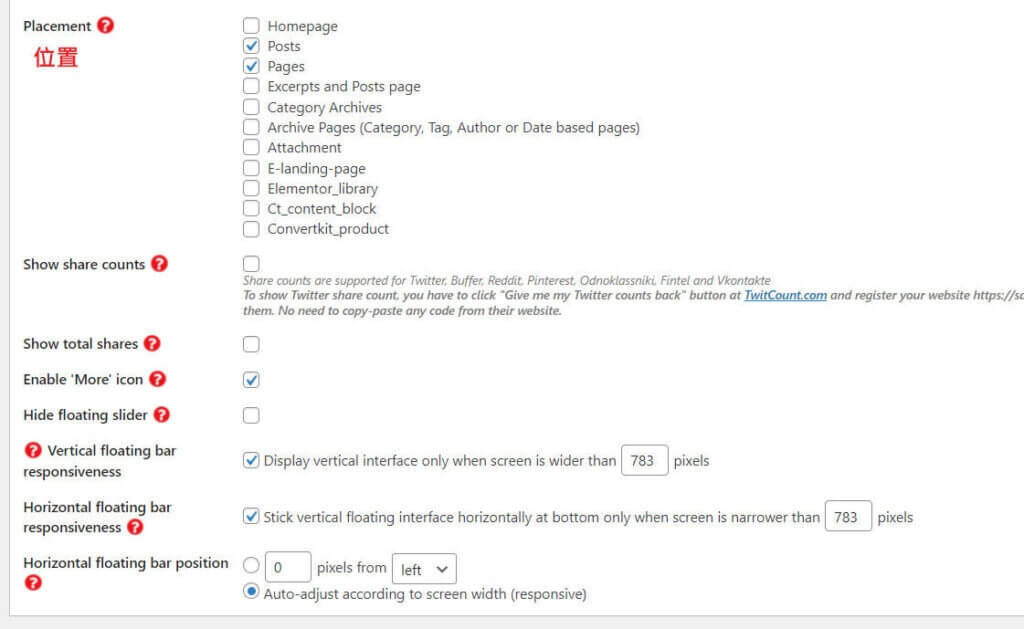
下面一樣是可以設定要顯示的地方、是否顯示單一社群分享數量和是否顯示所有社群分享數量兩總和。

打開前台畫面,就可以看到浮動的社群按鈕已經顯示在側邊攔了。

在手機上會自動排版成在畫面的下方。

除了社群分享功能外,同一個外掛的開發者也開發了社群評論的功能,或是你的網站有串接 woocommerce 購物車,也可以有從社群登入的功能。有需要的可以看下方的影片介紹。
三、結語
「Sassy Social Share」外掛操作起來簡單易懂,可以透過社群分享的功能讓使用者將文章分享出去給更多人看到,有了社群分享的功能,網站也越來越完整啦!
被動收入:
▸新手理財的四個步驟 開始打造被動收入
▸14種常見的被動收入管道分享
▸ShopBack現金回饋網 註冊現賺$100
▸零成本在網路上賺取被動收入
▸部落格變現的7種方式
網站 SEO 推薦閱讀:
▸ 七個步驟找出關鍵字,提高網站的排名!
▸ SEO 優化 | 文章內容架構和撰寫技巧的方法
▸ Rank Math SEO 教學與設定 | 增加你的 SEO
wordpress 外掛推薦閱讀:
▸ 圖片優化外掛推薦 TinyPNG & FileBird
▸ 在網站中增加社群分享功能的外掛推薦
▸ Post Types Order 外掛更改文章排列順序
▸ 浮動聊天外掛程式推薦
▸自動生成文章目錄外掛
𖤐 點我追蹤被動收入實驗室 IG 𖤐
𖤐 歡迎訂閱免費電子報,獲取更多被動收入相關資訊!𖤐